- スプレッドシートのカレンダーを見やすくしたい
- カレンダーは曜日で色分けしたい
 シズク
シズクスプレッドシートでカレンダーを作ったのはいいんだけど、ちょっと見にくいね
これ、曜日ごとに色分けできないの?
スプレッドシートでは、オートフィル機能を利用したカレンダーが簡単に作れます。
でも、そのままではちょっと見にくい上に、何だか味気ないですよね。
カレンダーとして使うなら、土日の色分けぐらいはしておきたいもの。
曜日ごとの色分けであれば、関数を利用することでまとめて指定可能です。



今回は、スプレッドシートのカレンダーを曜日で色分けする方法を紹介します
関数を使って入力した曜日ごとに色を分けて表示する
まずは、オートフィル機能などを使って欲しい期間の日付や曜日を入力します。
オートフィルでサクッと日付を入力する方法はこちら。


「条件付き書式」で色付けしたい曜日をピンポイントで指定できる!
日付の入力ができたら、色付けしたいセルを範囲選択した状態にします。
選択範囲の上で右クリックし、条件付き書式を選びましょう。
見当たらない場合は、一番下の「セルで他の操作項目を表示」から行けます。
メニューの表示形式→条件付き書式からも可能です。
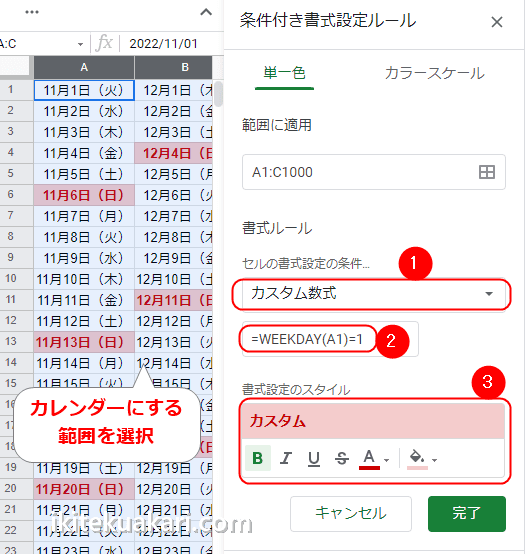
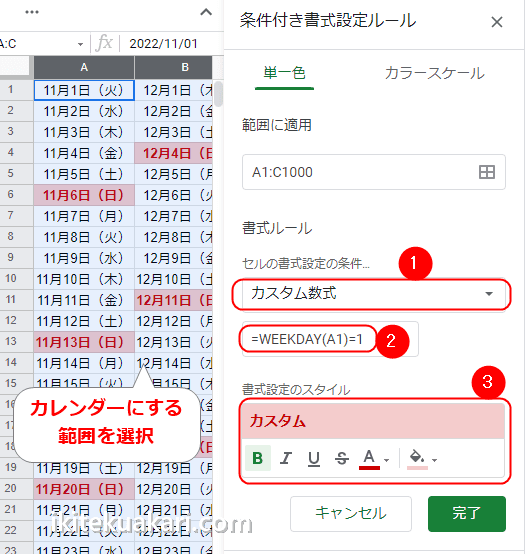
すると、スプレッド―シートの右側に「条件付き書式設定ルール」のエリアが開きます。
各項目の大まかな説明は、下記の通りです。
| 項目 | 説明 |
|---|---|
| 範囲に適用 | ルールが適用される範囲です 範囲選択状態ならそのままでOK 複数の範囲を指定することもできます |
| セルの書式設定の条件 | この場合は、「カスタム数式」を選びましょう 一番下にあります |
| 書式設定のスタイル | 景色を入れたいときは、一番右の塗りつぶしツールから 文字色などを変えることも可能です |
セルの書式設定の条件でカスタム数式を選び、その下の欄に=WEEKDAY(A1)=1と入力します。
書式設定のスタイルから背景色を選べば、日曜日のセルへ着色完了!


「=WEEKDAY(A1)=1」 の条件では、「=1」で日曜日を指定しています。
日曜日~土曜日を1~7の数字に当てはめれば、好きな曜日の指定が可能です。
一週間分の割り振りは、下表の通りとなります。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
つまり、土曜日を指定する場合は、カスタム数式の欄に=WEEKDAY(A1)=7と入力すればよいのです。
もし「うまく色が付かない」「付いてもちぐはぐになる」という場合、シートの全範囲を選択して表示形式→書式をクリアしてもう一度カレンダーから作り直しましょう。
それでもダメな場合、今使っているシートを破棄して新しいシートを使うと解決することがありますよ。
「条件付き書式のみ貼り付け」で同じ設定を伸ばせる!
「(A1)」の部分を「($A1)」にすると、曜日の色だけを横に伸ばしていくことができました。
引き伸ばしたい書式が設定されている範囲を選択して「条件付き書式設定ルール」を開き、「(A1)」を「($A1)」に書き換えます。
すると、選択範囲内の同じ行に書式設定が伸びていくのです。
列でのばしたい場合は、「(A1)」の部分を「(A$1)」にすればOK。
横に伸ばしたい場合:=WEEKDAY($A1)=1
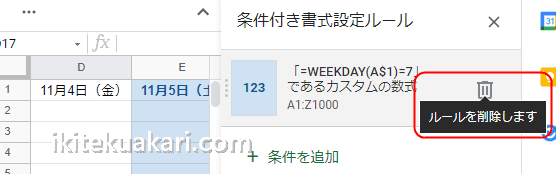
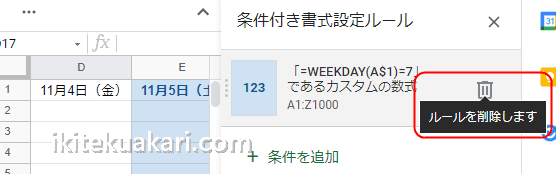
縦に伸ばしたい場合:=WEEKDAY(A$1)=1うまくいかないな、というときは一旦ルールを破棄してもう一度設定し直しましょう。
各条件にマウスポインタを乗せ、表示されたごみ箱をクリックするだけで破棄できます。


ただし、書式設定は丸ごと伸びていきます。そのため、最初のセルだけ赤文字でほかのセルは青文字というような使い分けはできません。
「オートフィル」で一度に何か月分も作れる
縦なり横なりに日付が必要な時は、そのまま「オートフィル」で下に伸ばしていけばいいわけですが、月ごとに列を分けたい時もありますよね。
そんな時も、通常の「オートフィル」にひと手間加えれば、簡単にできちゃいます。
日付を変更してから欲しい所までドラッグするだけ
まずは、カレンダーにする最初の1か月をオートフィルで作成しましょう。
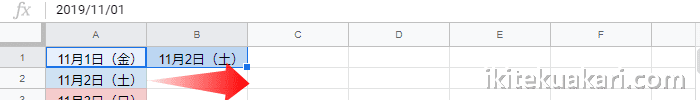
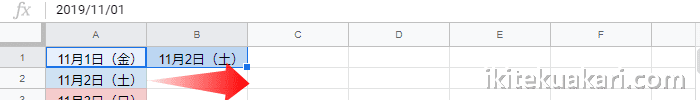
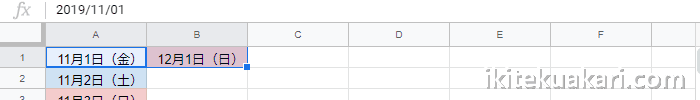
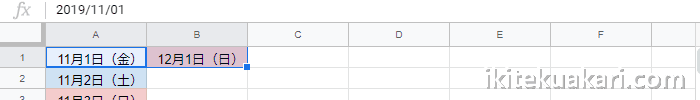
1か月目の一番上のセルを選択し、「●」を引っ張って横に1つ伸ばします。


11月1日から伸ばした場合は、11月2日のセルが横にできあがるので……。
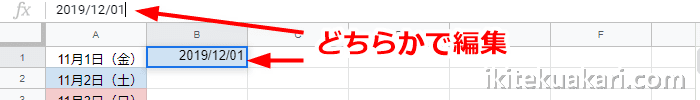
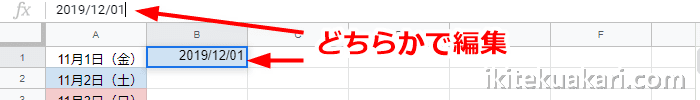
この11月2日のセルを翌月の12月1日に変更します。
変更する場所はセルからでも、数式バーからでも大丈夫です。


決定すると、条件付き書式で指定した通りの形式が引き継がれます。
うっかり変更しないままだと横向きに11月が続いていくので、忘れずにやりましょう。
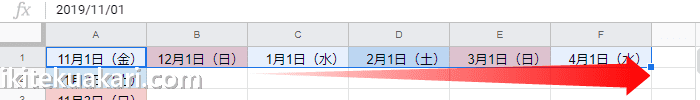
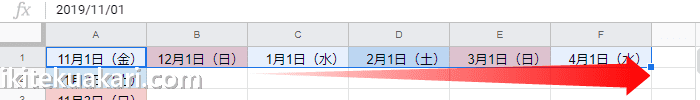
11月1日と12月1日のセルを選択して、右下の「●」をクリックしたまま、


欲しいところまで、グイーっと引っ張ってドラッグします。


そしてさらに右下の「●」をクリックしたまま、今度は下の欲しいところまでグイーっとドラッグしましょう。


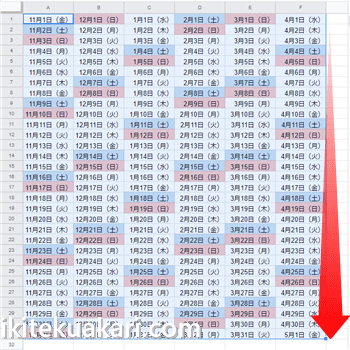
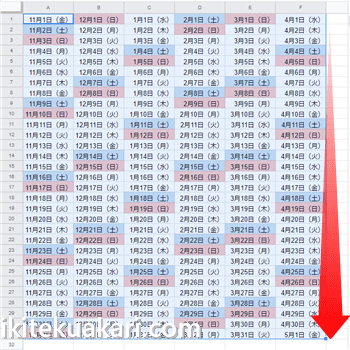
これで、曜日に色が付いたカレンダーのできあがりです。
なお、先に月数を増やしてから日数を増やすこともできます。
いらない部分の削り方
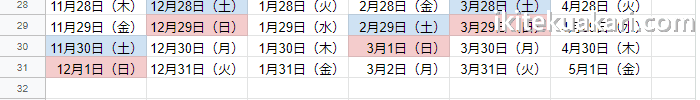
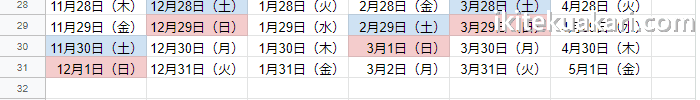
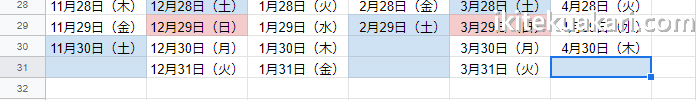
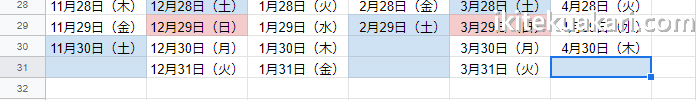
「オートフィル」で一気にカレンダーを作ると、どうしても月末にいらない日付が出てきますよね。


これを普通に日付だけ消去すると、土曜日が最期の月は土曜日の色だけ残ることに……。


ほかの曜日の時は残らないんですよね。
どうも、空白のセルが土曜日の判定を受けているようです。
調べてみても、今一つ簡単な解決方法が見つからず……関数って難しい。
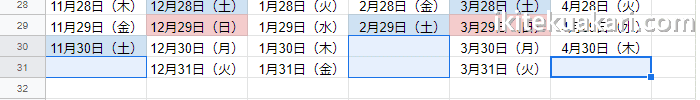
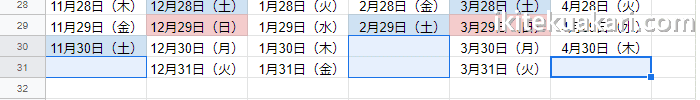
一番手っ取り早かったのは、いらないセルを選択してメニューの「表示形式」から「書式をクリア」してしまうことでした。


ちなみにこの方法だと、「右クリック」で隣に列を挿入したときにも起こります。
ただし、一度まるごと「書式クリア」した列を選択して隣に列を挿入した場合は、普通の空白列で作成可能です。
……と、思ってたんですけど、できました。
次のページを作っている時に、わりとあっさりやり方が見つかりました。


空白セルに条件付けて上に移動するだけ
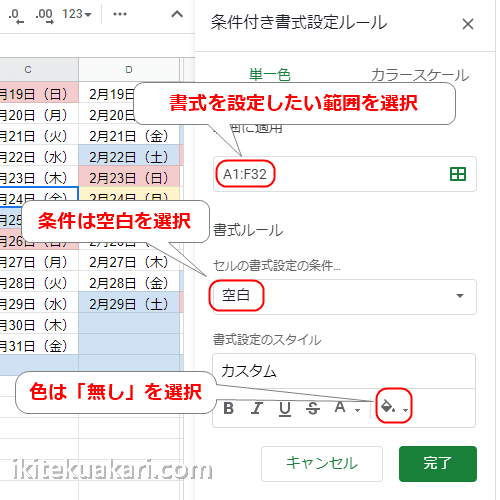
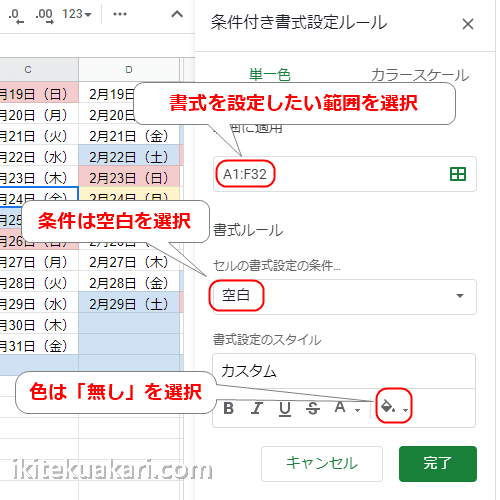
曜日の色付けをしたときと同じように、「条件付き書式」を追加します。
範囲を選択したら、書式ルールのセルの書式設定の条件は空白に。
書式設定のスタイルの色を、「なし」にすればOKです。


このままだとほかの条件より優先度が低いため、土曜日の色に塗りつぶされてしまいます。
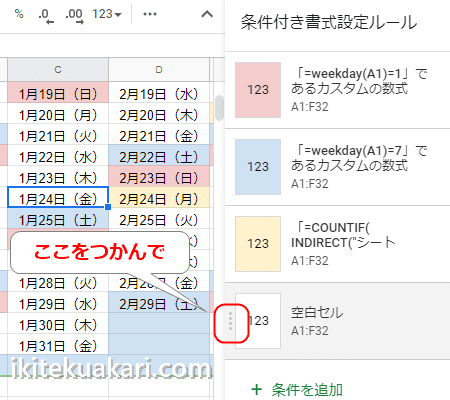
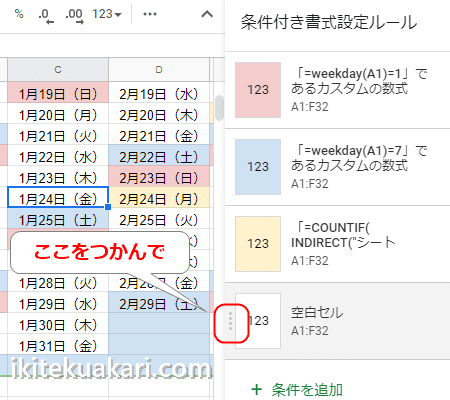
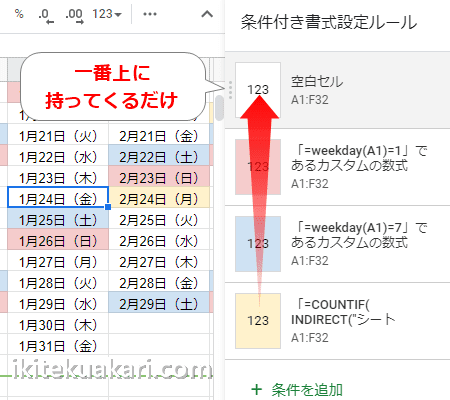
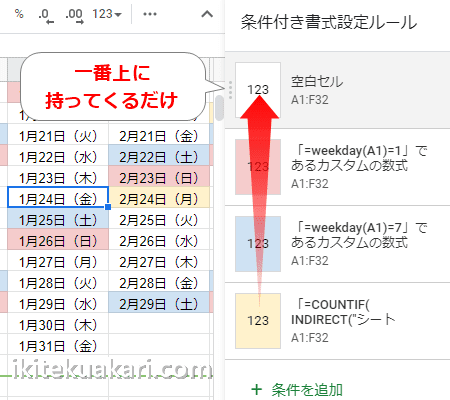
なので、ルールの順番を入れ替えましょう。
ルールにカーソルを持っていくと、色が変わって左側に︙が出現するので……


︙をクリックして掴んだまま、一番上に持ってくるだけです。


これで空白のセルには色を付けない、という条件が最優先に設定されます。
おわりに
カレンダーを作るだけなら、「オートフィル」機能を使えば一気に作成可能です。
特定の曜日に色付けしたい場合は、「WEEKDAY関数」を利用することで一度に着色できます。
祝日とか振り替え休日は……またひと手間掛かる感じでした。
ちょっとしたカレンダーを作るなら、これくらいで十分な感じですね。
わりとサクッと作れるので、簡単なスケジュールメモなんかにも結構おすすめです。
それでは、ここまでお読みいただきありがとうございました!