いろんな指南サイトを参考にしながら、WordPressとcocoonの初期設定を何とか終わらせて……。
いざブログを書こうと思ったら、記事の書き方で検索して出てくるお手本と違い過ぎて、何が何だか分かりませんでした。なんでもWordPressのバージョンアップでエディタが変わったとか。
Gutenbergって何ぞ。いや何でもいいのでどうすれば。
探し方が悪いのか、初心者向けガイドが見つからない……。
そんなわけで、あちこちで調べながら最低限必要な基本的機能を確認しつつ、覚え書きとして残しておこうと思います。
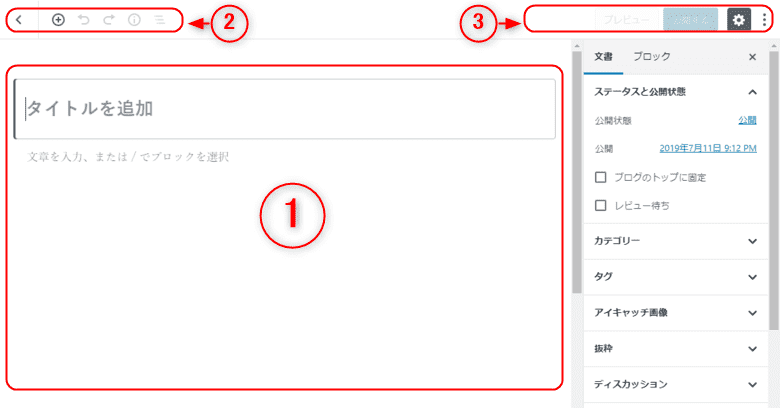
Gutenbergの編集画面

投稿の新規追加で出てくる画面です。初めて見たときは、うわ白っって思いました(笑)
➀.記事を編集できるスペース

基本的に、各ブロックをクリック、もしくは↑↓キーで選択することでも書き込めます。
文章の変換が終わった状態でEnterキーを押すと、勝手に次の段落を作成して移動。
段落内で改行したいときはShift+Enterでできます。
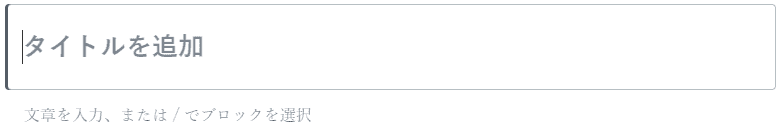
タイトルを追加
その名の通りタイトルを追加します。一番上のあれです。
ここからパーマリンクの編集もできます。
文章を入力、または/でブロックを選択

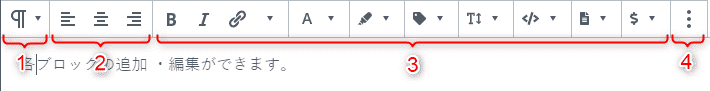
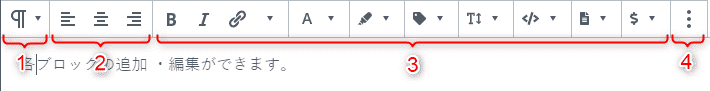
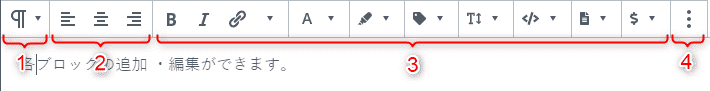
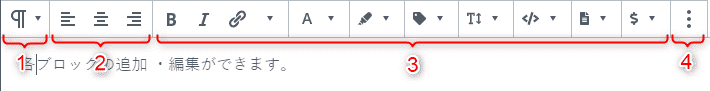
各ブロックの追加 ・編集ができます。Enterキーを押すと、通常の段落ブロックが追加されます。
上の画像は通常の段落ブロックを選択したときのものです。
なお、右上の③にある︙内のトップツールバーにチェックを入れていると、ブロックのすぐ上ではなく、Gutenbergの編集画面の上の方②と③のあいだに表示されるようになります。
1.ブロックタイプまたはスタイルを変更

表示された変換リストにブロックを選択できます。
ここをクリックするか、ブロック内がからっぽの状態で/(スラッシュ)を入力することで変更可能です。

/(スラッシュ)入力で表示されるのは、良く使うと判断された10項目だけ。
段落ブロックだと「見出し・リスト・飲用・整形済み・詩」リストブロックでは「段落・引用」など、ブロックの種類によって選択できる変換リストが違っています。
ここに表示されないものにしたいときは、新しくブロックを作成して選択。
ブロックの種類によっては、変換リストが存在しません。
2.画像やテキストの位置

見出しブロックでは「見出し2・3・4」まで表示。「5・6」を選びたいときは、画面右側の設定から選択。文字の表示位置を選びたい場合の変更は、Gutenbergの編集画面右上の設定から可能です。
段落ブロックを始めとした多くのブロックでは「左寄せ・中央寄せ・右寄せ」「+幅広・全幅」
リストブロックでは「箇条書きリストに変換・順序付きリストに変換・リスト項目のインデントを戻す・リスト項目をインデント」になります。
これもブロックの種類によって、変換リストはありません。
3.文字の装飾や編集

文字の入力ができるブロックで出現。WordPressとCocoonの機能が両方入っています。
B・I・🔗
| B Bold | Ctrl+B | 選択した文字を太字にします。 |
| Ⅰ Iralic | Ctrl+I | 選択した文字をイタリックにします。 |
| リンク | Ctrl+K | 選択した文字にリンクを貼ります。 |
▼ よりリッチなテキスト制御
| Inline Image | これを使用すると、こんな 感じで画像が挿入されます。 感じで画像が挿入されます。今のところいらないかなぁ……。 |
| Strikethrough | |
| …ふりがな(ルビ) | 文字にフリガナを振ることができます。 |
| <>ソースコード | ソースコードを入力することができます。 Cocoonにはハイライト機能が付いているそうですが、 初心者には使い道がなかった! |
| 亖均等割付 | 文字の幅を指定して揃えられる機能。……のはず。なぜか使えない。 仕様なのか、何かしらの不具合なのか?わかってないだけ? |
A▼ 文字の装飾・色を変える
太字( Bold クラス指定) 赤色 赤太字 青色 青太字 緑色 緑太字 キーボードキー
ちなみに、 画面右側の設定エリアでできる文字色指定は段落まるごとですが、これは1文字ずつ設定できます。
同時設定も可。
🖊 ▼ 文字にマーカー線をつけられる
黄色マーカー 黄色アンダー 赤色マーカー 赤色アンダー 青色マーカー 青色アンダー
これも、画面右側の設定エリアでできる色指定と同時に使用できます。
バッジ ▼
オレンジ 赤色 ピンク 紫色 青色 緑色 黄色 茶色 灰色
画面右側の設定エリアでできる、背景色の設定とは同時に使用できます。文字色は無理でした。
T↕ フォントサイズを変えられる
12px 14px 16px 18px 20px 22px 24px 28px 32px 36px 40px 44px 48px
ここから変更できるのはこの13種類まで。もっと細かく変えたかったらタグをいじるなど、要勉強です。
</> ショートコード
アフィリエイトなどを登録していれば、けっこう便利に使えそうですね。
ほかにも、年齢の自動計算やカウントダウン機能も付けられるので、 使いこなせるようになれば便利。
📄 テンプレート
Cocoon設定のテンプレートに登録しておけば、定型文を張り付けることができます。
同じ文章を何度も使う人には便利ですね。しかも、同じテンプレートを使用していると、変更した部分は全部のページで連動して修正してくれるそうです。
$ アフィリエイトタグ
Cocoon設定のアフィリエイトタグに登録しておけば、アフィリエイトタグを張り付けることができます。
これもテンプレートと同じで、変更部分は一括で修正してくれるそうです。
︙ 詳細設定
| ブロック設定を非表示 | Ctrl+Shift+, | 画面右側に設定エリアが表示される |
| 複製 | Ctrl+Shift+D | 選択したブロックを複製する |
| 前に挿入 | Ctrl+Alt+T | 選択したブロックの前に新しいブロックを挿入する |
| 後に挿入 | Ctrl+Alt+Y | 選択したブロックの後に新しいブロックを挿入する |
| HTMLとして編集 | 選択したブロックをHTMLとして編集する | |
| 再利用ブロックとして追加 | ブロックの使いまわしができる | |
| ブロックを削除 | Shift+Alt+Z | いらないブロックを削除できる |
再利用ブロックはCocoonのテンプレートと同じように、基本的に連動して機能します。
連動させたくない場合は、張り付けた後に通常ブロックへと変更しましょう。
②.全体の確認ができる

〈 投稿の表示
フルスクリーンモードのときのみ表示されます。
フルスクリーンといっても、周りの黒い部分が隠れるだけなので好みの問題でしょうか。
クリックすると、変更されないかもしれないけれど、このサイトを離れるかどうかと聞かれます。
今のところ仕様する機会は、保存しないままで別のページを開きたいときだけですね。
違う作業をしたければ、右クリックやホイールクリックとかで新しく開いた方が良いかも?
ブロックの追加
ブロックの横にでる、⊕と同じ機能です。ブロックのタイプを選んで追加することができます。
念のためにあるのかな、という場所ですね……。
取り消し
Ctrl+Zでできるものと同じ機能です。ひとつ前の状態に戻してくれます。
やり直し
Ctrl+Shift+Zでできるものと同じ機能です。取り消し作業をしたときに、一つ後の状態に戻してくれます。
やり直しって、なんでソフトやアプリによってショートカットが違うんですかね……?
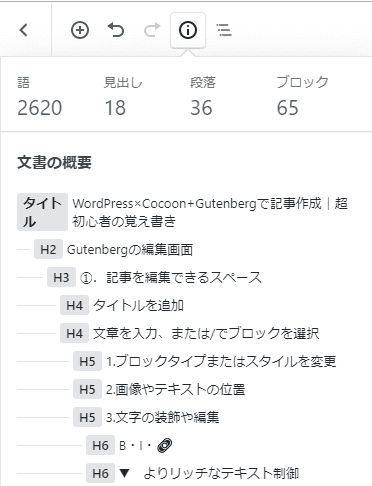
コンテンツ構造

編集中のページの概要を教えてくれ、選択した見出しに飛べます。
語は現在の文字数。見出し、段落、ブロックの数なども。簡単な目次として便利ですね。
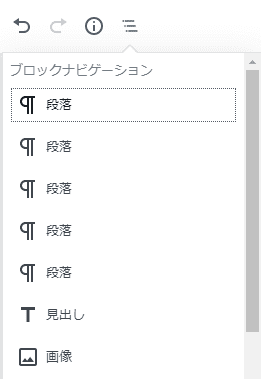
ブロックナビゲーション

Shift+Alt+Oがショートカットです。全てのブロックを表示してくれ、選択したブロックに飛べます。
どこに何があるかを把握していれば便利ですね。
③.記事全体の機能や画面設定

下書きとして保存
その名の通り、今書いている記事を下書きとして保存します。この段階では公開されません。
プレビュー
実際に投稿した後で、どんな風な見た目になるかを確かめられます。
公開する
記事の編集を終了して、公開状態にします。もちろん、公開後でも再編集は可能です。
設定
Ctrl+Shift+,がショートカット。右の設定エリアを表示するかどうかを選べます。
ツールと設定をさらに表示
さまざまな設定とツールを選択できます。
トップツールバー
②と③のあいだに、各ブロックの編集ツールが表示されます。
ブロックの真上に出るのを邪魔と思うか、使いやすいと思うかで迷うところです。多分、慣れ。
スポットライトモード
今編集しているブロックに集中できるように、他のブロックの表示が薄くなります。
フルスクリーンモード
気が散る要素を隠すといいますが、周りの黒いメニュー部分が消えるだけ。
画面いっぱいにしたかったら、そもそもF11キーで全画面表示にしておかないと意味はありません。
ビジュアルエディター
最初から選択されている編集画面。タグとかの知識のない初心者にはこれで十分です。
……というか、いきなりコードエディタは無理。ショートカットはCtrl+Shift+Alt+M。
コードエディタ
ちゃんと知識がある人向けの編集画面。初心者がいじると面倒なことになります。
試しに触るときはきちんとバックアップをしておきましょう。ショートカットはCtrl+Shift+Alt+M。
ブロックマネージャー
ブロックの追加や編集画面で、選択できるブロックの種類を制御します。
チェックを外したブロックは見えなくなるので、選べるはずのブロックが無いなぁ、と思ったら確認してみるといいかもしれませんね。
全ての再利用ブロックを管理
再利用ブロックとして登録したブロックの管理画面に飛ばされます。
保存してから移動するか、新しいタブなりウィンドウなりを選択して開いたほうがいいですね。
キーボードショートカット
記事の編集画面で使用できる、ショートカットの一覧を見ることができます。
Shift+Alt+Hでも開けます。
全てのコンテンツをコピー
そのままです。今編集している記事を丸ごと全部コピーします。貼り付けも可能。
オプション
色々細かい設定ができるみたいです。理解できない内はいじっちゃダメなやつ。
基本機能はひとまず終わり
とりあえず、これだけおさえておけば、基本機能だけなら何とかなるはずです。……ですよね?
さらに何か調べたときは、随時追加していきます。