- ブログに掲載する画像の枠線を付けたい
 シズク
シズク画像が白っぽくて何となくぼやけてる気がする
枠線とか付けて境目をはっきりさせたいな!
ブログに画像を挿入する際、画像の端を記事の背景色が同じ色で境界線がわからないと、何となくぼやけた印象になることってありますよね。
画像に枠線を付ける方法としては、「画像自体を加工する」「CSSを利用する」といった方法が考えられます。
しかし、ブログがWordPressでテーマにCocoonを使用していれば、簡単な設定だけで画像に枠線を付けることが可能です。



今回は、Cocoonの機能を利用して、ブログに挿入する画像に枠線を付ける方法を紹介します
Cocoon設定で「画像の囲み効果」を選択する
Cocoonのテーマには、ブログ内の画像に一括で枠線の有無を設定する機能があります。
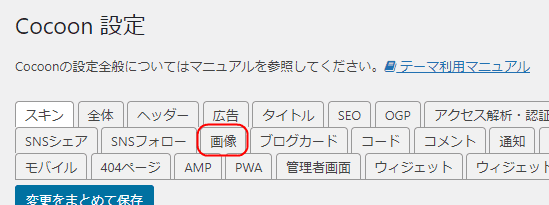
まずは、WordPressのダッシュボードのサイドメニューから、Cocoon設定をクリックしましょう。


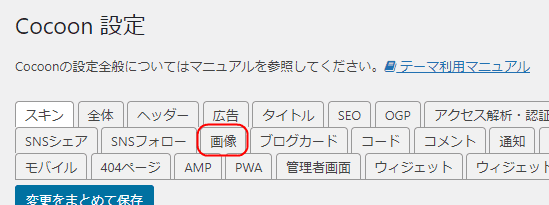
次に、Cocoon設定画面のタブから画像を選択します。


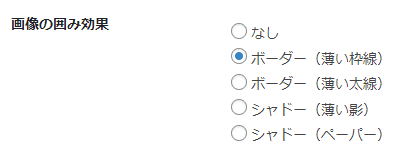
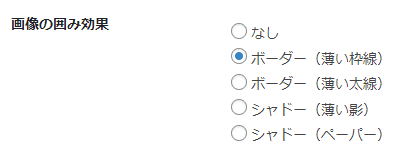
画像の選択メニューが表示されたら、画像の囲み効果から任意の枠線を選択。


枠線を選んだら、最後に設定を保存するのを忘れないようにしてください。
これで、ブログ中の画像に枠線が表示されるようになりました。
Cocoonで設定した「画像の囲み効果」を確認しよう
Cocoonの機能では、下記4種類の囲み効果が設定できます。
- ボーダー(薄い枠線)
- ボーダー(薄い太線)
- シャドー(薄い影)
- シャドー(ペーパー)
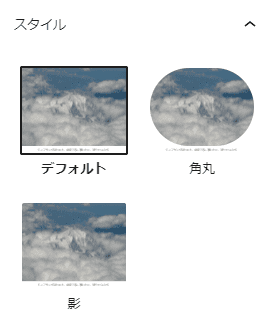
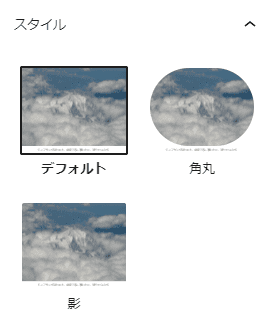
さらに、WordPressの機能を利用して、画像ごとに3つのスタイルを追加可能です。


ここでは、4種類の囲み線+スタイルを設定した際の見た目を紹介します。
ボーダー(薄い枠線)
ボーダー(薄い枠線)の見た目はこんな感じです。






シンプルかつナチュラルな感じですね。
どんなデザインのブログにも合いそうです。
ボーダー(薄い太線)
ボーダー(薄い太線)の見た目はこんな感じです。






色は薄いものの、はっきりと境界線がわかります。
WordPressで影を付けると、ブロック感が出ますね。
シャドー(薄い影)
シャドー(薄い影)の見た目はこんな感じです。






シャドーの線はあるかないかぐらいで、大分ぼんやりとします。
WordPressで影を付けたほうがわかりやすいですね。
シャドー(ペーパー)
シャドー(ペーパー)の見た目はこんな感じです。






パキッと陰影が付くので、ちょっとオシャレな感じになります。
WordPressで影を付けても、気持ち色が濃くなる程度です。
Cocoonの機能では個別の設定ができない
Cocoonで画像の囲み効果を利用すると、ブログ内の画像すべてに適用されます。
そして、一度に設定できる囲み効果は1種類だけです。
なので1枚目は「ボーダー(薄い枠線)」にして、2枚目を「シャドー(薄い影)」にしたい、というようなことはできません。
ただし、WordPressのスタイルを追加すれば、多少の変化は可能です。
とはいえ画像の見やすさを上げるだけなら、Cocoonの機能で十分だと思います。
もっとこだわって個別に設定したい場合は、画像ソフトやスタイルシートを利用しましょう。
おわりに
今回は、WordPressの無料テーマであるCocoonの機能を利用して、ブログの画像に枠線を付ける方法を紹介しました。
手順自体は非常に単純なため、設定の中に「画像の囲み効果」があることに気付ければ一々個別に設定する必要がありません。
画像と背景の境界がはっきりするだけでも、画面がちょっと締まった感じになります。
ぜひ、この機能を活用してみてくださいね。
それでは、ここまでお読みいただきありがとうございました!