- SWELLを購入しようか迷っている
- Cocoonと比べてどうか知りたい
 シズク
シズクCocoonだって十分高機能じゃない。
わざわざ高いお金出してSWELLにする必要ある?
WordPressには、実に数多くの有料テーマ・無料テーマがあります。
無料なのに有料テーマに引けを取らないとして人気なのが「Cocoon」。
当ブログも長らくCocoonを愛用してきましたが、先日ついに「 SWELL」へと移行しました。
あちこちで情報を集めつつ、数か月迷いに迷った末の決断です。
移行作業はそれなりに面倒でしたが、テーマを変更したことへの後悔はまったくありません。
むしろ、「 SWELL最高! もっと早く知りたかった!」という気持ちでいっぱいです。



この記事では、CocoonからSWELLへ移行しようか悩んだ上で乗り換えを決めた理由と、実際に乗り換えた後の感想を紹介します。
\ 超おすすめのWordPressテーマ/
無料のCocoonから有料のSWELLへ。テーマ乗り換えを決めた理由とは?
まず、大前提として言っておきたいのが、「『Cocoon』に大きな問題や不具合があったわけではない」ということです。
Cocoon自体はものすごく優秀です。
機能の充実っぷりは、無料テーマとは思えないほど。
下手な有料テーマを購入するくらいなら、Cocoonのほうが使い勝手がよいかもしれません。



「できるだけブログにお金をかけたくない」と言うのであれば、ずっとCocoonのみで頑張ることも1つの選択です。
それでも私がCocoonからSWELLへの移行を決断した主な理由は、下記の7つです。
細かな理由は他にもありますが、特に大きなポイントが上記6つ。
以下では、6つの理由をそれぞれ詳しく紹介します。
SWELLの基本的なデザインがとにかく好みだった
WordPressのテーマを決める際、やっぱりデザイン的な好みが合致するかは大きなポイントですよね。
CocoonやSWELLに限ったことではありませんが、テーマの基本的なデザインはやはり製作者さんのセンスが色濃く出ます。
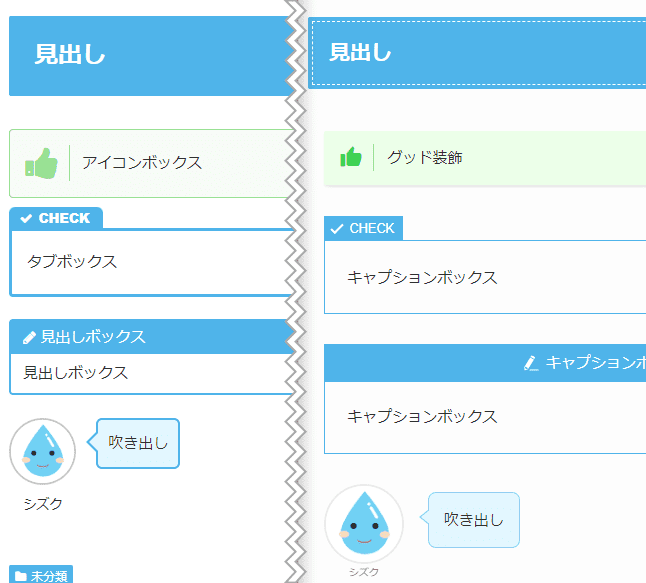
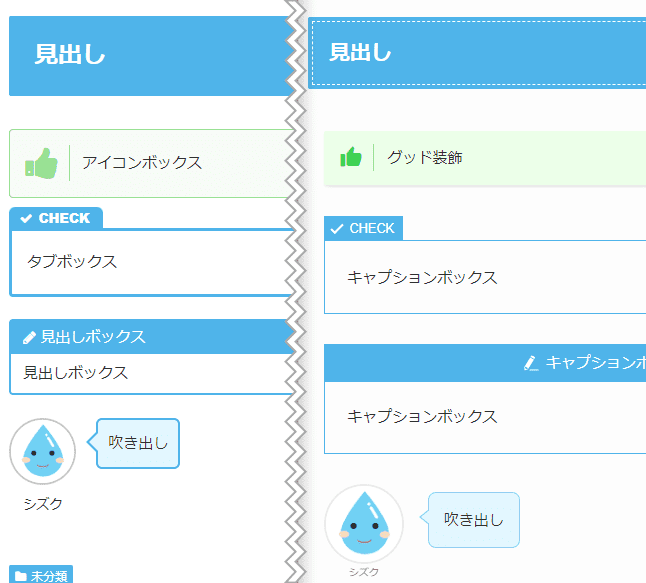
分かりやすいのが、ブロックやアイコンの形。
後、吹き出しの形なんかもそうですね。
↓左:Cocoon 右:SWELL


例えば、Cocoonは全体的なデザインが骨太で丸っこい傾向にあります。
ところが、私はどちらかというと細めでカクカクしたデザインが欲しかったのです。
特に、ボーダー系。
Cocoonには、有志が手掛けたスキンが数多く実装されています。
スキンによっては線が細めにカスタマイズされていたりブロックの形状が工夫されていたりするので、中には好みに合った線もありました。
ただここで問題なのが、スキンには「ここは好き」「ここはちょっと好みじゃない」という部分が出てしまうこと。



このスキンの見出しが好きなんだけど、キャプションの装飾はこっちが好き……。
自己満足の世界とはわかっていても、気になるものは気になります。
やっぱり相性って大事。
一方、SWELLのデザインは初めから好みの線がそろっていました。
テーマだけで足りない機能は、後からプラグインで追加することが可能です。
しかし、サイトの基本的なデザインやボックスの形状なんかはテーマに依存します。
テーマの基本設定から変更できないデザインは、CSSを使ってカスタマイズしなければなりません。
ここで大きな分かれ目となるのが、自分のスキルです。
Cocoonのカスタマイズが思い通りにできなかった
Cocoonでは、スキンを使わない・あるいは自分でカスタマイズする、といった選択肢もあります。
Cocoonのブロックやボーダーの形状やもろもろのデザインは、ちょっとだけ私の好みとはズレれていました。
しかし自分が好きなデザインに変えようと思うと、それなりの知識や技術が必要となるのです。
ボーダーだけならそこまでの手間はかかりませんが、1つに手を出すと他にもいろいろ細かく変えたくなります。
ついでに「あの機能はどんなことができるのかな」「これをいじったらどうなるのかな」と興味は尽きませんでした。
あっちに手を出しこっちを調整し、とやっているうちに、記事を書く時間よりもCocoonの機能を調べる時間のほうがはるかに長くなってしまったのです。



ちゃんと調べてやり方を理解したよ!
……でも使うことあるのかな?



わりと致命的な問題ですよね。
ブログをやるためにCocoonを使ってるはずなのに、全然記事が書けていない……!
調べもの自体は好きですし楽しかったは楽しかったんですけど、なかなかの本末転倒ぶりです。
で。
その調べものをしているときや、お仕事であちこちのサイトを除いているときのこと。



このサイトのデザインや線の感じ、いいな!
こんな感じのが作りたい!
そんな風に思ったサイトの大半がSWELLだった、というわけなのです。
SWELLのブロックエディタ―機能が便利そうだった
見た目の好みが一番の理由ではありましたが、使い勝手がよさそうだと感じたのもSWELLを選んだ理由の1つ。
Cocoonでも、ブロックエディタ―への対応は十分です。
おそらく記事を書くのに欲しい機能やあったらいいなと思う装飾の類は、一通り網羅されているのではないでしょうか。
正直テーブル機能に関しては不満がありましたが、そこはプラグインでカバー可能。
というか、テーブル機能に関してはSWELLも万能ではありません。
しかしSWELLのブロックエディタ―に特化した機能は、さらに上の快適性を備えていました。
特に、魅力的だと思った機能を簡単に紹介します。
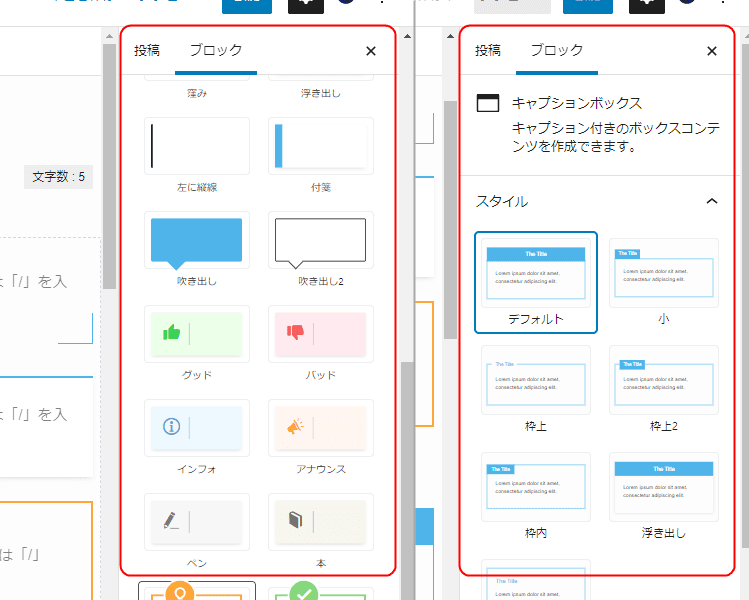
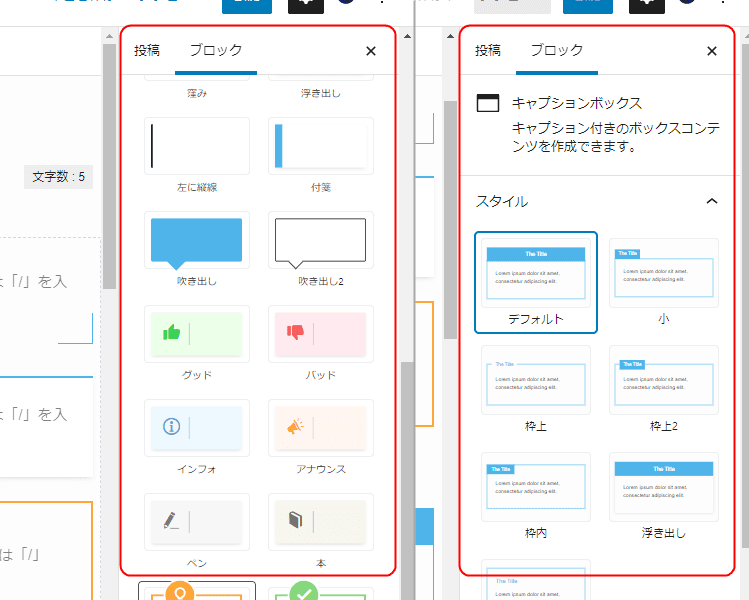
- Cocoonだとブロック一覧から選び直す必要がある
- SWELLならデザインを見ながら選び直せる
Cocoonはブロックの多様さも魅力でしたが、ブロックの形状ごとに独立しています。
そのため「白抜きじゃなくてアイコンボックスがいいかも」と思った場合、わざわざもう1つブロックを呼び出さなければなりませんでした。
しかし、SWELLならキャプションボックス以外は通常の段落をそのまま装飾できます。
キャプションボックスも7つのデザインがひとまとめにされているので、すごく楽。


- Cocoonだと太字とマーカーを毎回操作する必要がある
- SWELLならカスタム書式に登録しておけば使い回しがきく
Cocoonでは、文字色・太さの指定とマーカーを別々に指定する必要があります。
どちらかしか使わないのであれば、まったく問題はありません。
でも、私はマーカーと太字を同時に文字の装飾に使います。
大した手間ではない、と思われるかもしれませんが積もり積もると意外と面倒くさいのです。
SWELLでは、エディター設定のカスタム書式に使用頻度の高い組み合わせをセットできます。
また、2つまでならテーマ側が用意している装飾とは別に、自分好みの装飾を登録可能。
なくても困らない機能ですが、あるととっても便利です。


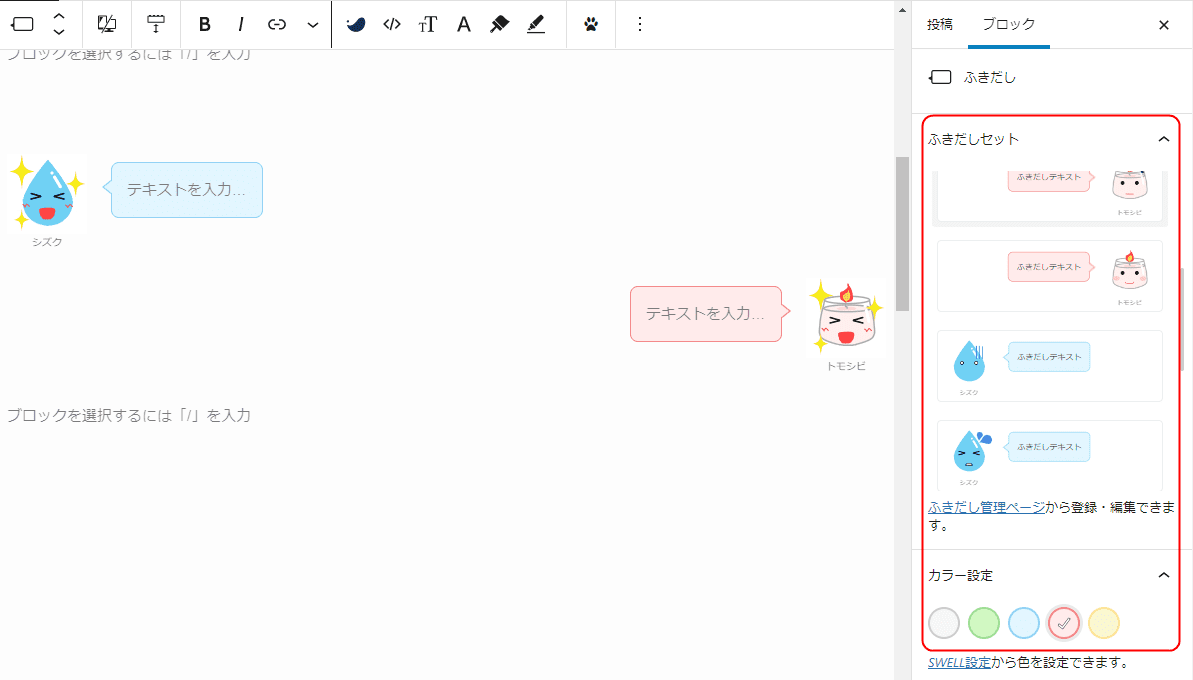
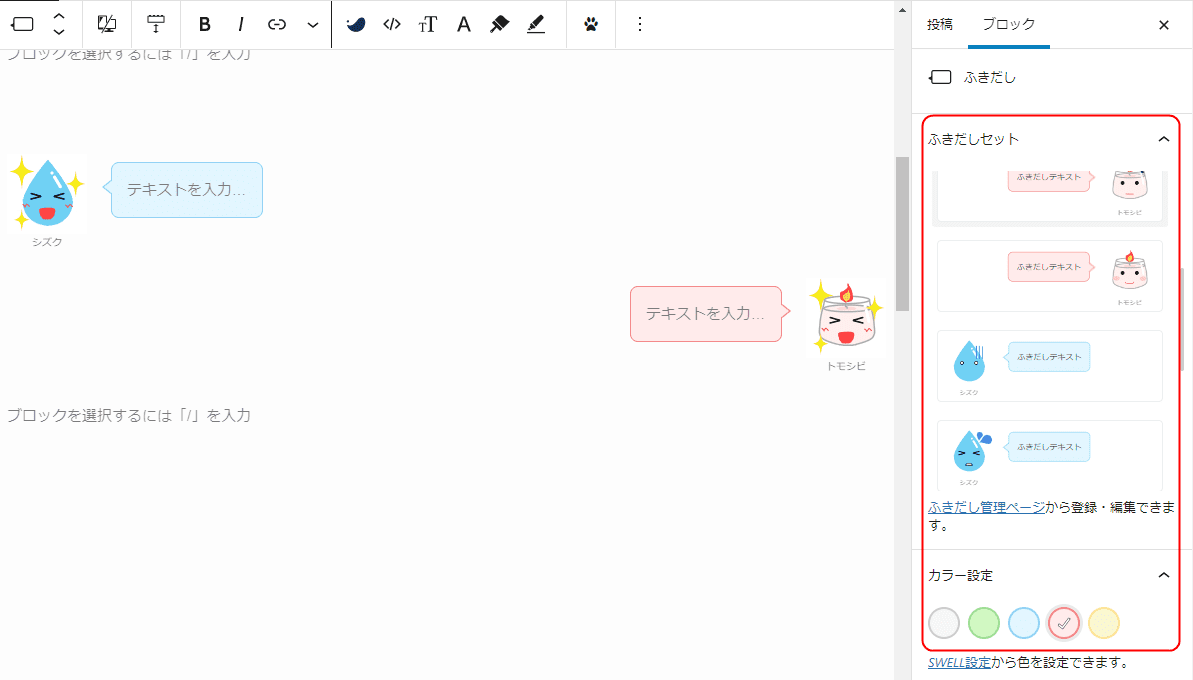
- Cocoonだと、毎回設定し直す必要あり
- SWELLならセットした吹き出しを一覧から変更できる
Cocoonでは、吹き出しを使う度にアイコンの種類や向きといったスタイルを設定する必要があります。
吹き出しをまったく使わない、あるいは1種類しか使わないのであれば問題ありません。
しかし、当ブログのように複数のアイコンを使用し、吹き出しの色も変更するとなると結構な手間です。
SWELLの場合、事前に吹き出しをセットしておけばワンクリックで組み合わせを変更できます。
また、Cocoonでは通常の段落から直接吹き出しのブロックへ変更することはできません。
SWELLでは2回クリックすればOKです。


- Cocoonでプラグインなしは不便
- SWELLなら搭載機能で一括管理
SWELLには、デフォルトでブログパーツ機能が付いています。
このブログパーツ機能とは、WordPressに付属している再利用ブロックの機能をさらに便利にしたものです。
WordPressには、もともと登録したブロックを使い回せる再利用ブロック機能があります。
しかしこの機能、サイドバーに一覧を呼び出す項目がないなど、わりと使いづらいんです。
Cocoonを使用していたときは、「Reusable Blocks Extended」というプラグインで一括管理していました。
このプラグインは再利用ブロックを拡張するもので、WordPressのサイドバーにブロック管理画面へのリンクを追加したり、ウィジェットで使えるようにしたりできる優れものです。
ブロックパターンの登録もできたので、よく使う吹き出しなどをまとめて登録して使っていました。
ただ、ちょっとだけ使い勝手が悪いというか……。
便利ではあるのですが。
SWELLのブログパーツ機能は、このプラグインで補っていた機能をまるっと備えています。
あと、やっぱり機能が全部日本語で把握しやすいのもいいですよね。
- Cocoonは編集画面の文字が一定
- SWELLは設定した文字の大きさや色で表示される
WordPressで記事を書くとき、実際にどんなできあがりになるかはプレビューで確認できます。
しかし、編集画面でもある程度把握できたほうがいいと考える人は多いのではないでしょうか。
Cocoonでも、スキンを変更した際の見出しやブロックの見た目は編集画面にも反映されます。
しかし文字の大きさなどを変更しても、編集画面には反映されないのです。
これ、地味にストレスでした。
SWELLではサイトの全体設定で指定したテキストのサイズや色が、編集画面にもそのまま反映されます。
執筆中も実際の記事とほぼ同じ状態で表示されるので、プレビュー回数が激減しました。
追加CSSによる変更以外はほとんど編集画面に表示されるので、とても快適です。
SWELLの操作画面には画像がたくさん使用されているので、直感的にパッパッと操作できます。
ちょっとした装飾の変更も編集画面で即座に把握でき、手間が減って便利です。
記事の執筆にかかる時間や手間は少ないほうがいいですよね。
トップページのカスタマイズが簡単そうだった
投稿ページの編集が簡単なことに加え、トップページのレイアウトが容易にカスタマイズできることも、SWELLに惹かれた理由の1つです。



Cocoonでもトップページの調整はできるよね?



相応の知識やスキルがあれば可能です。
残念ながら、私には自分で思い描いたものを実現できるほどの実力はありませんでした。
あれこれ試しながら、何とか形にしようと思考錯誤するうちに消えゆく時間。
最終的にはあきらめてスキンを選びましたが、いつかはまた挑戦したいと考えていました。
しかしSWELLには下記をはじめとした、サイト型トップページを簡単に作れる機能がそろっていたのです。
そのためHTMLやCSSの知識がない人でも、テーマの基本機能だけでブログ型トップページからサイト型トップページに変更することができます。
もちろん「ブログ型のままでいい」という場合も設定は簡単です。
SWELLで作れるレイアウトのバリエーションが気になる人は、SWELL公式の「デモサイト一覧
同ページに掲載されている「SWELLご利用ブログの紹介」も素敵なサイトばかりで、非常に参考になります。
公式サイトの説明が分かりやすかった
WordPressやテーマを自在に使いこなすには、勉強が必要となります。
使用できる機能が豊富な上、人によって欲しい機能・使いたい機能が異なるため「これだけ読めばすべて思い通り」とならないのは仕方のないことです。
SWELLでも、それは変わりません。
しかし、基本的なマニュアルがどこまで充実しているか、分かりやすいかはとても大事だと思うのです。
そもそもSWELL自体が初心者でも説明なしである程度使いこなせる設計になっている上、公式サイトの説明もしっかりしています。
例えば「SWELLの設定マニュアル
とりあえず上から順番に見ながら進めれば、ブログの基本形が完成します。
利用者が多いテーマなので、公式の情報で分からなくても検索すれば大体解決可能。
また質問内容がテーマ機能に限られるものの、無料のサポートフォーラムもあり親切かつ安心です。



Cocoonにもフォーラムはあるし、機能説明はわりと充実してるよね?



基本的に超初心者 or 玄人向けなので、「ちょっと変えたい」を探すのが結構大変なのです。
後、WordPressのバージョンアップへの対応やバグの修正などが迅速なのもいいですね。
サポートフォーラムの要望(すべてではないですが)から機能が追加されることもあり、現在進行形で進化し続けているのもSWELLの魅力と言えます。
CocoonからSWELLへの移行に専用プラグインが用意されていた
テーマを変更する場合、まず間違いなく発生するのがデザインの崩壊です。
ほとんどのテーマは、ブロックや文字の装飾に便利で見栄えのする独自機能を搭載しています。
もちろん、そのデザインの独自性や使い勝手のよさがテーマの魅力です。
しかしテーマ移行で問題となるのが、テーマごとの互換性のなさ。
つまりテーマを乗り換えるとなると、既存のテーマで作成した記事はリライトが必須となります。
ただ、記事数が二桁を超えるとリライト作業も簡単ではありません。
後これは人によるかもしれませんが、リライトを始めると軽い修正だけじゃなくてわりとガッツリ手を加えたくなるのです。
となると、テーマの移行を始めてからある程度形が整うまでにどれほどの時間を必要とするか……。
しかし、SWELLにはCocoon含め6つのテーマからの乗り換えに対応した、サポートプラグインが用意されています。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
あくまでもデザインの崩れを最小限に抑えるだけであり、元のテーマの設定が完全に再現されるわけではありません。
それでも致命的な崩れは阻止できるため、時間にも心にもゆとりをもってリライト作業を進めることができました。
テーマが買い切り、かつ複数のサイトで使える
ブログのテーマにCocoonを使用していた一番の理由は、「無料なのに高機能」だったことです。
Cocoonの機能は非常に充実しており、細かいこだわりを持たなければまったく手を加える必要がないテーマと言えます。
使い心地だって特別悪くありません。
確かにSWELLは格段によい機能・便利な機能を備えていますが、お値段もそれなりです。
無料から17,600円(税込)への変更には、やっぱり勇気がいりますよね。
ただ、SWELLは購入価格に対するメリットも十分に納得いくものだと感じられました。
- SWELLは完全買い切り
-
SWELLは月額制ではなく、完全買い切り型の商品です。
一度購入すれば機能すべてが使用でき、アップデートも無料。
更新料がかかることもありません。
17,600円(税込)はちょっとお高めですが、月額換算1500円と考えればお手頃な気がしてきませんか?
2年使えば月750円、3年使えば月325円です。
- 複数サイトで使用できる
-
SWELLは1つ分のライセンスがあれば、複数のサイトで使い回せます。
もちろん、ズルでも何でもなく公式が認めている正式な使用方法です。
使い回しがOKなテーマは他にもありますが、月額制だったりライセンスはサイトごとに取得しなければならなかったりします。
今は1つしかサイトを運営していない人でも、将来的に複数サイトを始めるかもしれません。
また、利用規約
- 購入者限定でアフィリエイト可能
-
SWELLには、購入者限定でアフィリエイトが可能です。
もっとも、すでに利用者がたくさんいて解説サイトも多くあるので、新規参入によってどれだけ売り上げが見込めるかは微妙なところではあります。
ただ、SWELLのアフィリエイトを貼っているのは正規購入者の証でもあるので、このことを知っていると「ここのサイトもSWELL製なのか!」と気付けるのです。
つまり、SWELLのアフィリがあるサイトのレイアウトやデザインは、自サイト作成の参考にしやすいという目安でもあります。
プラグインの数が減らせる
使用するテーマによらず、どのプラグインを入れるべきかは悩みどころです。
私もSWELL導入前はさまざまなサイトを参考に、「よさそうな気がする?」と多くのプラグインを入れていました。
ただ、本当にそのプラグインが必要は「正直分からない」というのが本音です。
SWELLにはページの表示速度改善につながる遅延読み込み機能や、ブロックの使い回しに便利なブログパーツ機能をはじめ、通常プラグインを必要とする「欲しい機能」が標準搭載されています。
また、公式でも推奨プラグイン
CocoonからSWELLに乗り換えたことによるデメリットは?
SWELLは素晴らしいテーマではありますが、やはり乗り換えに伴ったデメリットはありました。
ただ、そのデメリットはSWELLだからというより、「テーマを乗り換えたから」発生したデメリットとも言えます。
それは「リライト作業」と「使えなくなった機能」の存在です。
リライト作業はやっぱり大変だった
CocoonからSWELLへの移行にはサポートプラグインが使えます。
しかし、デザインが崩れる部分も出てきます。
例えば、このブログでは下記の修正が必須でした。
- 文字装飾
- 吹き出しの枠線背景色の色設定
- ボックス系の段落装飾
- Advanced Editor Tools(旧名 TinyMCE Advanced)を使用したブロック
上記の装飾やブロックは、サポートプラグインのおかげで読める状態はキープされます。
ただ文字色やマーカー、吹き出しの色設定はほぼ全滅。
アイコンボックスのほとんどは黒枠一択状態。
面倒だったのは、Advanced Editor Tools(旧名 TinyMCE Advanced)を使用したテーブルブロックがSWELLのサポート外に分類されたことです。
Advanced Editor Toolsをざっくり言うと、クラシック版のエディター機能を拡張したり、ブロックエディタ―で呼び出して使ったりするためのツールです。
私はこのプラグインを使って、Cocoonでままならないテーブルのレイアウトを調整していました。
しかし、SWELLではこのプラグインが非推奨なのです。
公式サイトの「推奨プラグインと非推奨・不要・注意すべきプラグインについて
使えはしますが、テーマの一部機能に不具合を起こす可能性があるとのことです。
こればっかりは仕方がないのでマルっと全部作り直しましたが、まあ面倒でした。
ただ、SWELL自体のテーブル機能が拡張されているので、作業は比較的快適に進んだと言えます。
ついでに神みたいなテーブルブロック専用プラグインを見付けたので、一挙両得状態に。


ここはCocoonのほうがよかった……かも?
SWELLに独自の便利機能や魅力的な装飾が搭載されている一方、Cocoonでしか使えない機能や装飾も少なくありません。
Cocoonで慣れ親しんでいたものが使えなくなるのは、やっぱりちょっと残念です。
- アイコンボックスやアイコンリスト
-
Cocoonのほうが形状や色の選択肢が多い上、ブロックごとに異なる組み合わせを指定できます。
SWELLの場合はアイコンボックスではなくブロックのスタイルとして使用するため、サイト全体で同じ設定を共有します。
なので、ブロックごとに同タイプのアイコンボックスやアイコンリストの色を変える、といったことができないのです。
もっとも、選択肢が限定されることで悩む時間が必要なくなったともいえるので、悪いことばかりでもありません。
- ルビが振れない
-
ルビ(文字のフリガナ)を振りたい場合は、プラグインが必須です。
ただ、ルビが必要な文字というのは読んでいる人に不親切な表記とも言えるため、ないならないでいい気もします。
「この漢字、読めるかな?」と思ったら、ひらがなに直すなり()付けるなりすればいいわけですしね。
- 日・週・月のPV数が表示されない
-
Cocoonではブログの投稿一覧ページで記事ごとのPV数がカウントされます。
SWELLでは投稿一覧画面から乗り換え後の累計数しか確認できません。
まあ、GoogleアナリティクスやSearch Consoleを利用すれば済む話なのですが。
今一つ使い方をマスターできていない身としては、お手軽でありがたかった機能です。
最終的な感想
最後に、SWELLとCocoonそれぞれの簡単な特徴一覧と、SWELLへの移行がおすすめな人の特徴を紹介します。
SWELLとCocoonの主な特徴
| SWELL | Cocoon |
|---|---|
| ブロックエディタ―に最適化されている 作業時間を大幅短縮 HTMLやCSSの知識なしの初心者でも簡単カスタマイズ デフォルト機能だけでも十分におしゃれ 編集画面が見やすい | ブロックエディタ―・クラシックエディターの両方に対応 記事装飾の多様性は抜群 設定の細かい調整が得意 スキンが多くサイトの着せ替えが簡単 編集画面が少し見にくい |
私はSWELLへの移行を決断しましたが、Cocoonも負けず劣らず素敵なテーマです。
両テーマが業務提携を結んでいる点においても、技術力の高さや開発に対する姿勢が並び立っていることが分かります。




何というか、ここまで「安かろう悪かろう」に当てはまらないテーマもすごいですよね。
テーマの素晴らしさでは甲乙付けがたいものの、あえて17,600円を支払ってまでテーマを変更するメリットは、やはり「時間短縮」と「基本的なデザイン性」に尽きるでしょう。
こんな人はSWELLがおすすめ
下記のような人には、 SWELLをおすすめします。
- SWELLで作られたサイトやアイコンに魅力を感じる
- 記事のデザインや装飾の手間を減らしたい
- トップページやカテゴリーページをサイト型にしたい
- おしゃれなページを簡単に作りたい
- HTML・CSSの勉強や調整に時間を取られたくない
私がSWELLテーマの導入で特に大きく変化したのが、作業時間です。
ページや文字の装飾にかかる時間、各種カスタマイズにかかる時間が大幅に短縮されました。
仕事や家事の隙間時間を利用してブログに取り組みたい人には、特におすすめのテーマです。
現在使っているテーマからSWELLへの移行を悩んでいる人は、「移行作業にかかる時間」や「今後のデザイン調整にかかる時間」を考えてみるとよいでしょう。
それらの条件を「移行後の作業時間」「SWELLで実現できるデザイン」が上回りそうなら、導入する価値のあるテーマと言えます。
おわりに
これまではCocoonでも十分満足していましたが、実際にSWELLへ移行してみたら高機能ぶりにビックリしました。
ただやはり移行作業は面倒だったので、どうせ変えるならもっと早くやればよかったと身に染みている次第です。
今でも素敵にカスタマイズしているCocoonサイトを見ると真似してみたくなりますが、この使い心地を捨ててまで戻ることはないでしょう。
あくまでも個人的な意見ではありますが、SWELLはCocoonの上位互換だと感じています。
有料テーマの導入は遅れれば遅れるほど調整時間が取られます。
悩みながら記事を増やし続けるぐらいなら、早めに導入してあらゆる時間を節約しましょう!
それでは、ここまでお読みいただきありがとうございました!
\ 超おすすめのWordPressテーマ/