- WordPressで作った表の高さを好み通りに調整したい
- WordPressの標準機能やAdvanced Editor Toolsで表を作っている
 シズク
シズクWordPressで表を作ったんだけど、セルの高さが好みじゃないんだよね。
もっと低くして、文字との間を詰められないの?
WordPressの標準機能や「Advanced Editor Tools」のテーブル機能は、手軽に表を作成できて非常に便利です。
しかし基本の操作が簡単な分、細かい指定に向かなかったり、指定をうまく反映してくれなかったりするのが困りどころでもあります。
また、使用しているテーマやスキンによっては全く反映してくれないことも。
特にセルの高さ指定は、なかなか思い通りに行きません。





今回は、テーブル機能で表を作成した際に、セルの高さを個別orまとめて調整する方法を紹介します。
ちなみに、「WordPressの標準機能やAdvanced Editor Toolsにこだわらなくてもいい」というのであれば、Flexible Table Block(無料プラグイン)もおすすめです。


セルの高さを個別に指定する



そもそも、テーブルのセルって高さを変えられるの?



高さを調整する方法はありますが、使用しているツールによって手順が異なります。
この記事では、下記2種類の方法で作成した表の調整方法を紹介します。
WordPressの標準機能で表を作成する場合
まず、WordPressの標準機能でテーブルを作成している場合、投稿編集画面のブロック内にセルの高さを指定する項目がありません。
そのため、この機能でテーブルセルの高さを調整する際は、CSSを使用してページ内かサイト全体でテーブルのデザインを指定する必要があります。
ちなみに、幅も細い指定はできません。
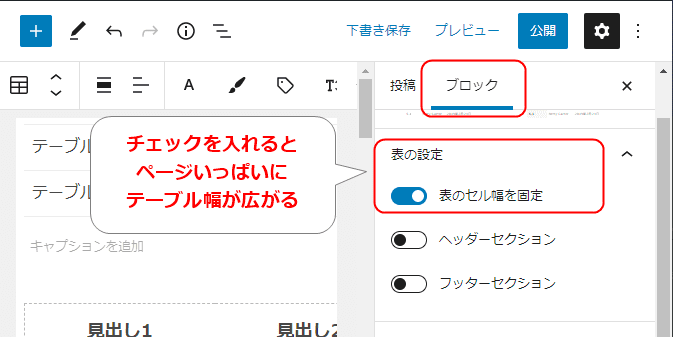
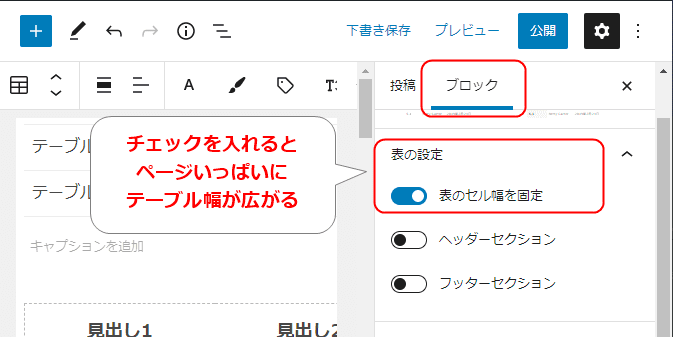
とはいえ、文字数に合わせて自動で調整するか、ページいっぱいに広げるかは表の「セル幅を固定」から選択可能です。


「Advanced Editor Tools」で表を作成する場合
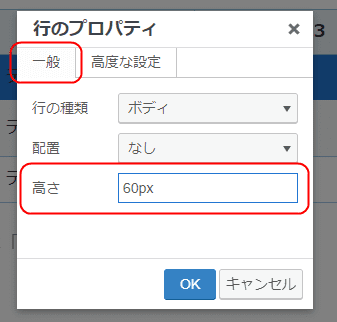
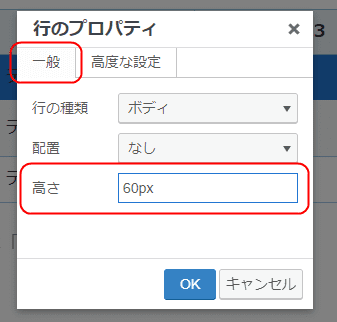
「Advanced Editor Tools(旧名:TinyMCE Advanced)」で作成した表は、プロパティを利用することでセルの高さを調整できます。
「Advanced Editor Tools」を入れていない場合は、プラグイン→新規追加で「Advanced Editor Tools」と検索してインストールしましょう。
下のカードが目印です。


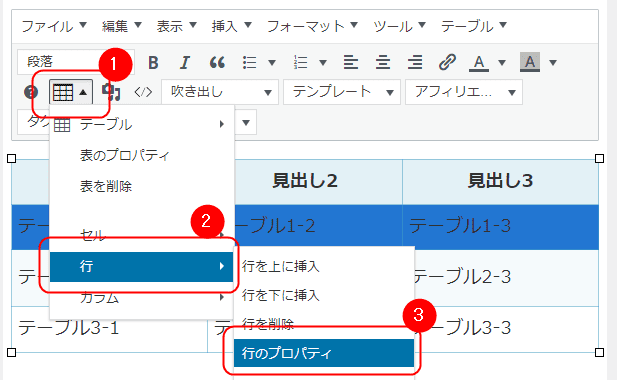
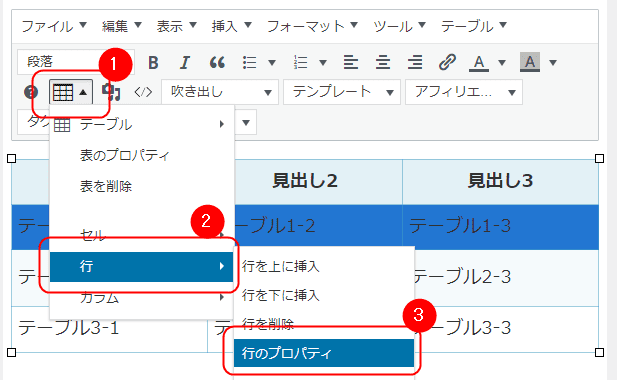
テーブルセルの高さを広げる方法
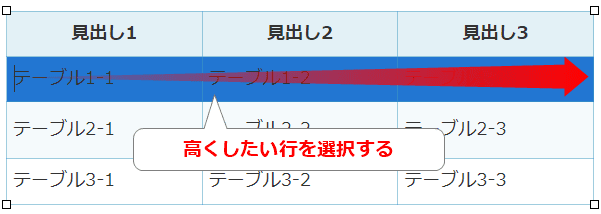
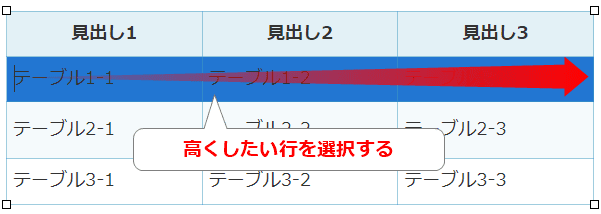
テーブルセルの隙間をもっと広げたい場合は、以下の手順で行います。
下の画像では反転していますが、カーソルが点滅している状態でも問題ありません。


セルのプロパティでも可能です。




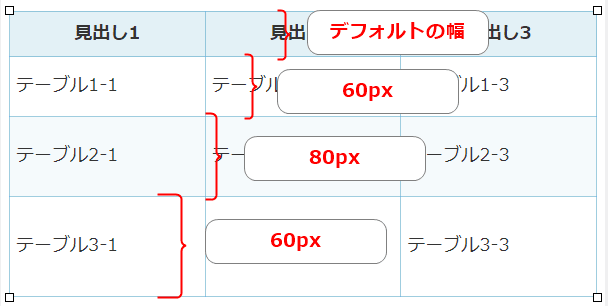
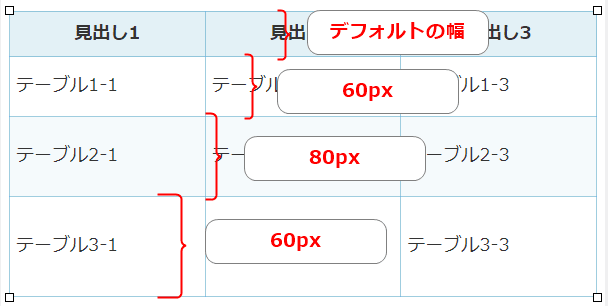
見出しはデフォルト、その下を60px・80px・100pxで指定するとこんな感じになります。


元の幅よりも広くする場合は、これでOKです。
テーブルセルの高さを縮める方法



テーブルセルの高さを上げる方法は理解できたよ!
縮める場合は、数値を小さくすればいいんだよね?



ダメです。
テーブルセルを上下に広げる場合は、行のプロパティもしくはセルのプロパティで大きな数値を指定すればOKです。
しかし、同じ方法で上下の幅を縮めようとすると、どれだけ数値を小さくしても一定以上の幅から変化がみられません。
これは、プラグイン側でセル内に設定されている「余白」の初期値が大きいことが理由です。
つまりセルの上下を縮めたければ、セル自体の「高さ」ではなく、セルの枠線と文字との間にある「余白」を少なく設定する必要があります。
そこで今度は、下記の手順でセルの余白を指定し直してみましょう。
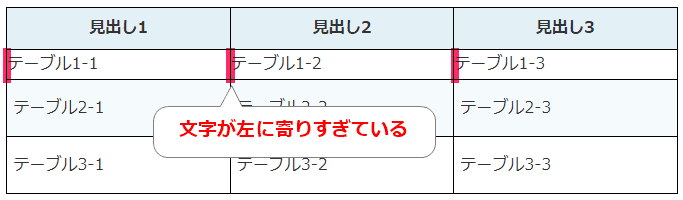
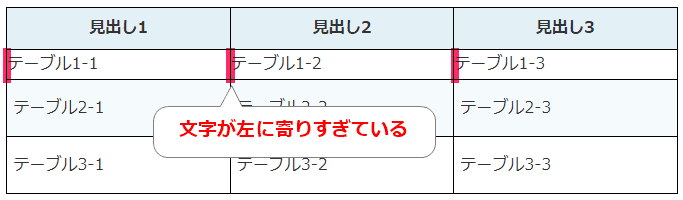
ただし、この方法だとセル内の文字も左詰めになる点に注意が必要です。
文字の左詰めを解消する方法はこちら。
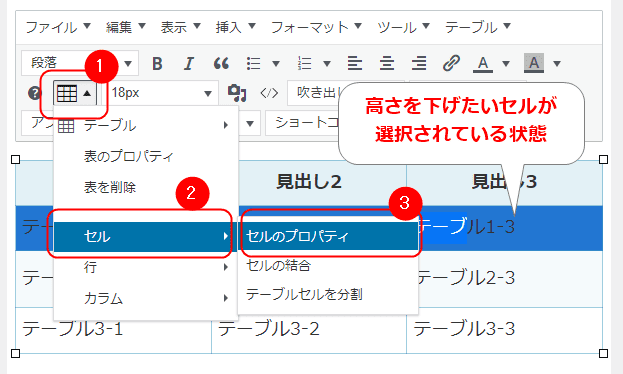
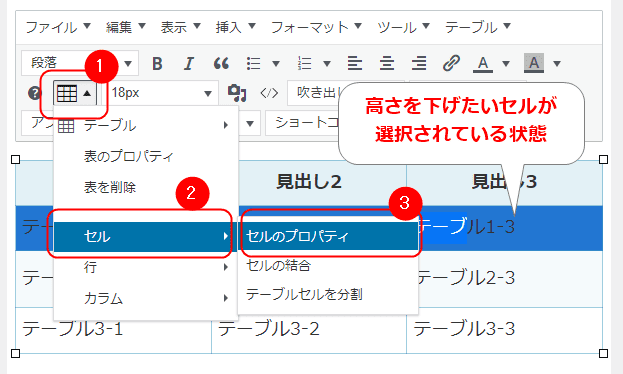
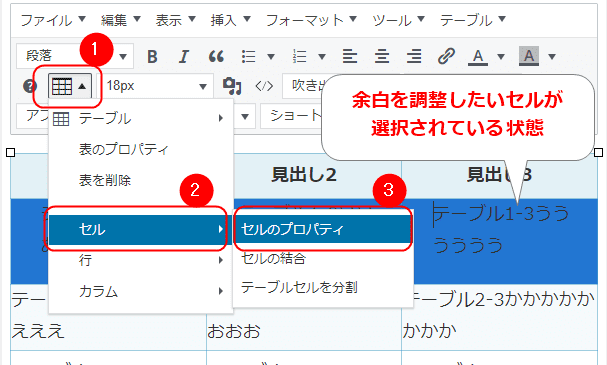
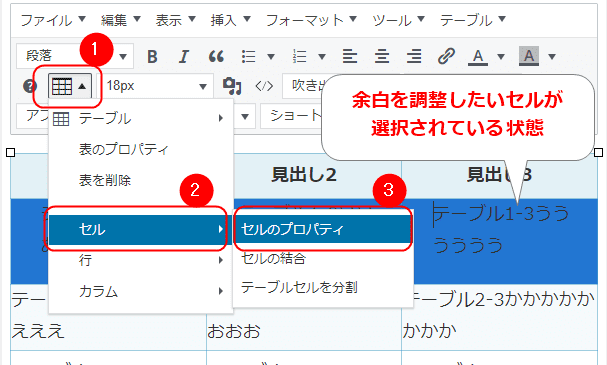
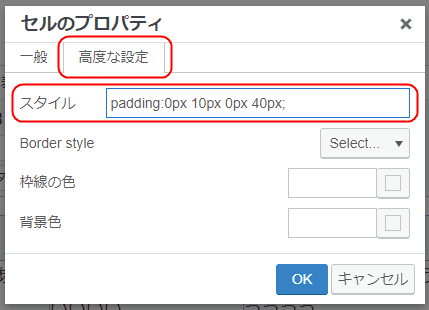
高さを下げたいセルを選択し、セルのプロパティを開きましょう。


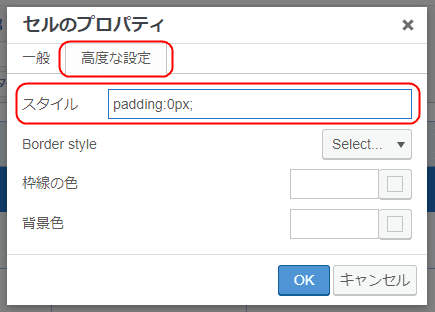
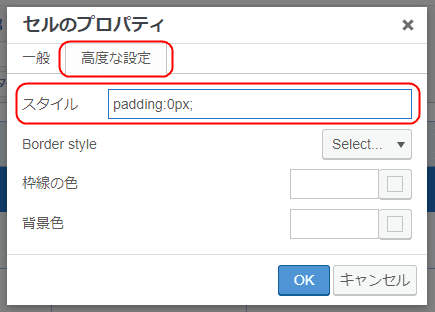
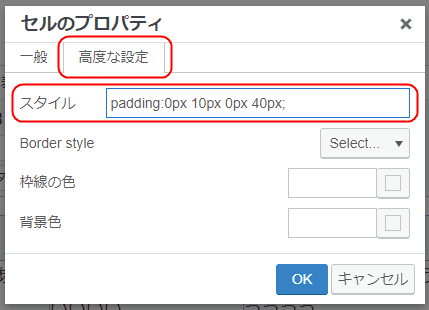
高度な設定内のスタイルへ、下記のコードを記入しOKをクリックします。
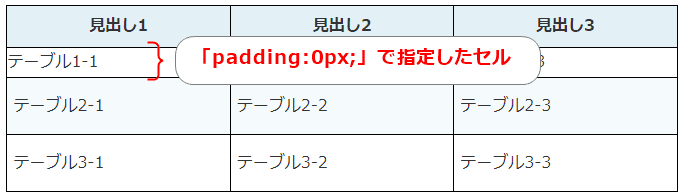
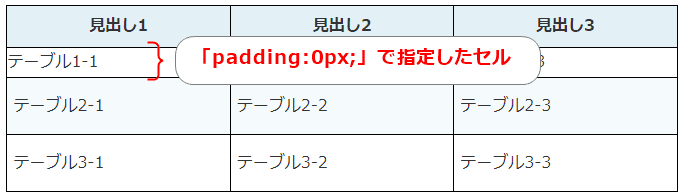
padding:0px;余白の広さを0pxにしますよ、という意味です。


「0pxだと狭いな」と感じる場合は、数値を変えることで好みの幅に調整できます。
画像では1番上の行だけですが、全てのセルを選択した状態で行えばまとめて調整が可能です。


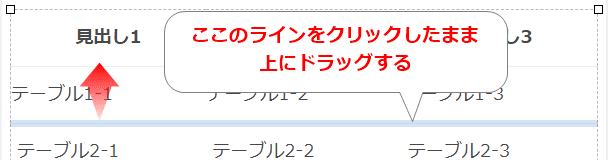
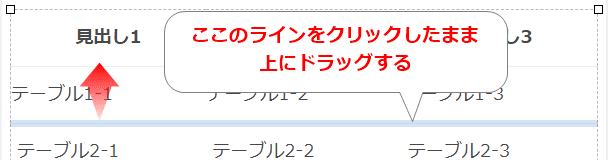
なお、ちゃんと設定したにもかかわらず、なぜか見た目に反映されないことがあります。
そのような場合は、行の下線部分をクリックして掴んだまま上にずらせば縮められるはずです。


文字の左詰めを解消する方法



テーブルの上下を縮めたら、文字の位置まで左端に寄っちゃった!



もちろん、それもちゃんと指定できますよ。


セル内の「余白」を指定することで、上下幅を縮めることが可能です。
しかし、これはセル内の余白を丸ごと指定する方法のため、左右の余白も縮まります。
丸ごとセンターに寄せてしまうこともできますが、文字数などによってはちょっと見栄えが悪くなってしまうことも。
そのような場合は、左右の余白も一緒に指定することで程よく隙間を開けられます。
高さを下げたいセルを選択し、セルのプロパティを開きましょう。


高度な設定内のスタイルへ、下記のコードを記入しOKをクリックします。
padding:0px 10px 0px 40px;コードの内訳は「上 0px・右 10px・下 0px・左 40px」の順となります。


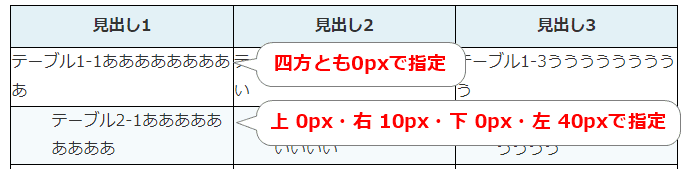
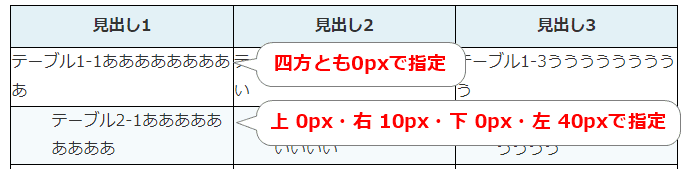
1行目が四方とも0pxで指定、2行目が「上 0px・右 10px・下 0px・左 40px」で指定した場合です。


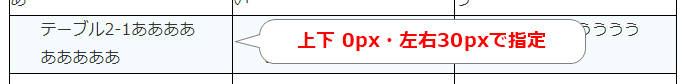
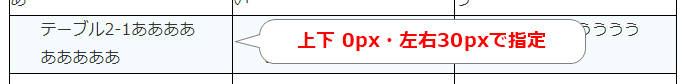
ちなみに、下記のようにコードを指定すると「上下余白&左右余白」の形で指定できます。
padding:0px 30px;こんな感じ。


また、px以外にem(文字の高さ)で指定することも可能。
「padding:0px 1em;」のように混ぜて使うこともできます。
「一文字分空けたい」というときには、こちらの単位のほうが分かりやすいかもしれません。
セルの高さをまとめて調整する



いくつもある表の高さをまとめて指定することってできないの?



CSSを使えばできますよ。
しょっちゅう表を作る場合や全部のページで同じデザインを使いたい場合、いちいちセルのプロパティを開いて設定するのって面倒ですよね。
そんなときは、CSSでひとまとめに指定してしまいましょう。
この方法だと、WordPress標準のテーブルと「Advanced Editor Tools」で作るテーブルを同時に指定できるので便利です。
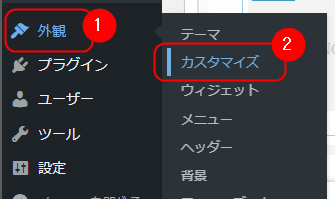
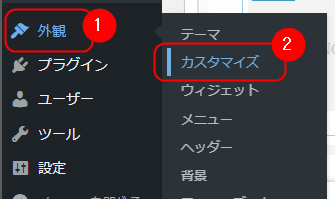
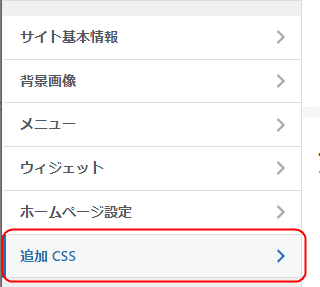
WordPressのダッシュボードから外観→カスタマイズ→追加CSSを選択します。




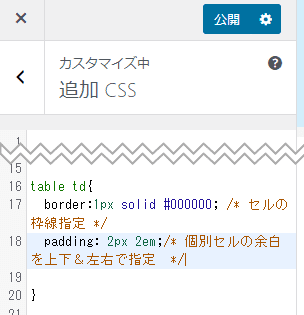
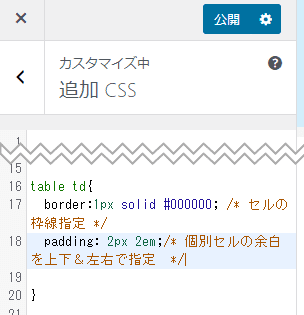
下記のコードを記入しましょう。
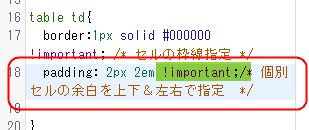
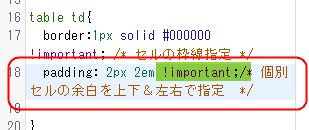
table td{
padding: 2px 2em; /* 個別セルの余白を上下&左右で指定 */
}「/*」~「*/」の中は指示と見なされないので、自分に分かりやすくメモ書きしています。
いらないなら、省いてもOKです。
他の指示と一緒に書き込むとこんな感じ。


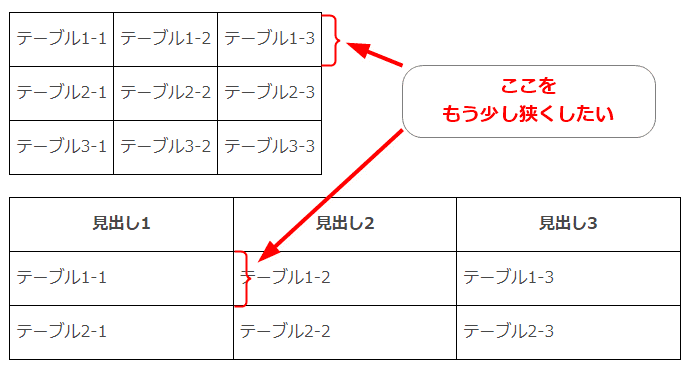
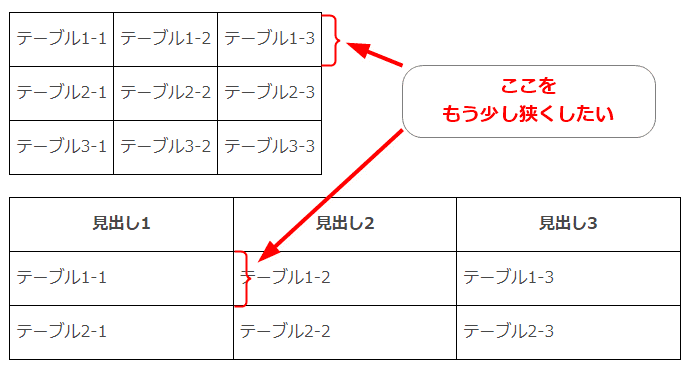
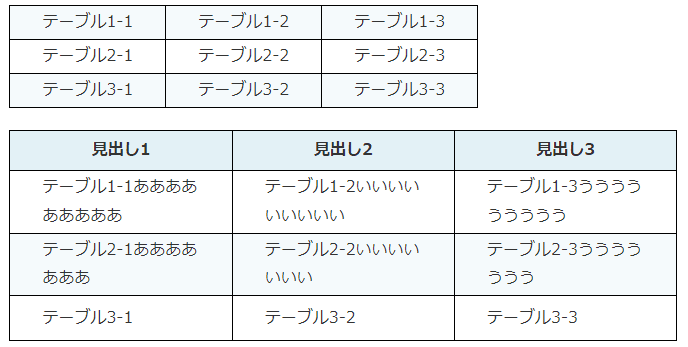
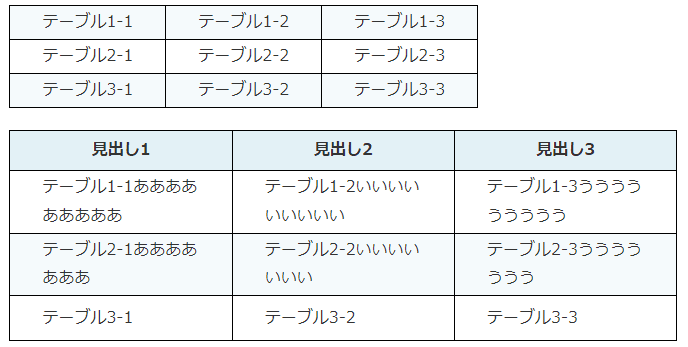
全部の表で余白が統一されました。
上がWordPress標準のテーブルで、下が「Advanced Editor Tools」で作成した表です。


指定が反映されないときは?



ちゃんと指定したはずなのに、変化してないような……?



指定方法もコードも正しいのに表示に変化が見られない場合、いくつかの原因が考えられます。
保存が間に合っていない
「Advanced Editor Tools」で表を調整した後に保存されていないと、プレビューに正しく反映されません。
通常は、こちらが何か作業をすると勝手に保存してくれます。
しかし、気が急いてさっさとプレビューを押すと、自動保存が間に合わないことがあるのです。
なので、一旦プレビューを閉じて下書き保存をクリックしてからもう一度見てみましょう。


キャッシュが消せていない
使っているブラウザがGoogleChromeの場合、CSSのキャッシュ情報が残っていることで新しい指定に更新されないことがあります。
Chromeのキャッシュ残りが原因でCSSが反映されていない場合は、下記の手順でリロードしましょう。
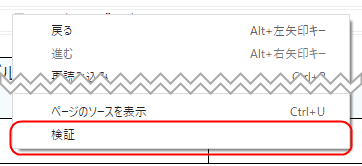
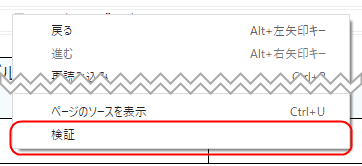
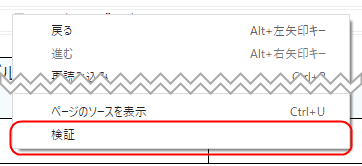
デベロッパーツールは、右クリック→検証で開けます。
また、WindowsならF12キー、Macの場合は⌘+Opt+Iでも可能です。


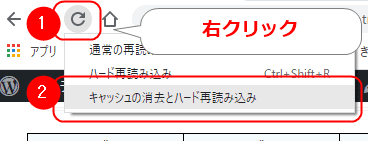
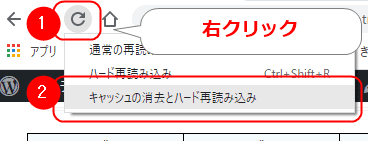
画面下にデベロッパーツールが開かれた状態で、ブラウザの更新ボタンを右クリックすると選択肢が現れます。
「キャッシュの消去とハード再読み込み」をクリックしましょう。


これで、最新のページ情報が読み込まれるようになります。
投稿編集画面はだいたい変わらない
CSSで見た目を調整する場合、投稿編集画面の表示は変化しないことが大半です。
使用しているテーマによっては選んだスキンに合わせてくれていることもありますが、スキンの基本設定を変えるCSSは編集画面にまで及びません。
編集画面で変わらなくても、プレビュー画面で反映されていれば投稿後はその状態で表示されます。
見づらいことこの上ないですが、この場合は「そういうもの」だと割り切って作業を進めましょう。
別のブロックからテキストをコピペした



コピペが駄目なの?



ブロックエディタでビジュアル編集をしている場合は、余計なものがくっついてきます。
HTML編集をしているブロックからのコピペや、クラシックエディタからクラシックエディタへのコピペなら問題ありません。
しかし、Gutenbergのブロックエディタでビジュアル編集をしている場合、テキストに画面へ表示されないタグ類が付随しているのです。
例えば、このテキストをコピペすると……。
こちらが指示していないところで、こんな風にいろいろついているのが分かります。
<!-- wp:paragraph -->
<p>例えば、このテキストをコピペすると……。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>こちらが指示していないところで、こんな風にいろいろついているのが分かります。</p>
<!-- /wp:paragraph -->上のテキストは、ブロックエディタへ普通に打ち込んだ文章をコピーして、コードブロックへそのまま貼りつけたものです。
Enterキーで改行したことによって、テキストの前後へ自動的に段落タグが挿入されていました。
文章のみで構成する分には非常に便利な機能ですが、テーブルセルの中に段落指定が入ることで余計なスペースが生まれてしまうようです。
ちなみに、この現象はCtrl+cからCtrl+Shift+vへのコピペでも発生します。
段落内の一部だけをコピーした場合や段落をまたがなかった場合など、余計なタグがつかないケースもあります。
ただ、既に余計なタグとセットになっている場合は、セル内→セル内のコピペでもしっかりとタグがついていくので注意が必要です。
セル内のテキストを他のブロックからコピペした場合は、一度消して入力し直すか表自体を作り直しましょう。
なお、一旦メモ帳やGoogleドキュメントへ表を丸ごと避難させてから、もう一度テキスト部分をコピペすればタグは外れます。



面倒くさい!



仕様ですから。
自動で設定し直されている



誰に?



「Advanced Editor Tools」でしょうね。
「Advanced Editor Tools」で表を作成すると、各セルの幅が自動的に等分されます。
デベロッパーツールで確認すると分かるのですが、3等分なら33.33333%、4等分なら25%といった具合に、タグ内で数値がしっかりと設定されているのです。
それだけなら特に問題はありません。
ただ、「Advanced Editor Tools」には「マウスのドラッグでのテーブル、行、列のサイズ変更を可能にする」という機能があり、これがデフォルトでオンになっています。
この機能がやらかします。
各セルの幅を自在に変えられるのは便利なのですが、幅の数値を自動的に算出して設定するのと同時に、高さまで指定しやがることがあるのです。
そしてCSSでのスタイル指定は優先順位があり、サイト全体への指定よりもページごと、表ごとの指定が優先されます。
そのため、テーブル内のタグで高さを指定されてしまうと、追加CSSでの指定が無効化されることに。
この機能は、うっかりちょろっとボーダーを動かしただけでも発動されます。
対策法としては、設定→Advanced Editor Toolsを開き、「上級者向け設定」「テーブル用の高度な設定」内にある「マウスのドラッグでのテーブル、行、列のサイズ変更を可能にする」のチェックを外すことです。
すると、勝手に幅や高さが指定し直されないため、こちらが意図したとおりの高さで表示できるようになります。
この方法の欠点は、高さが変更されない代わりに各セルの幅が均等配分で固定されること。
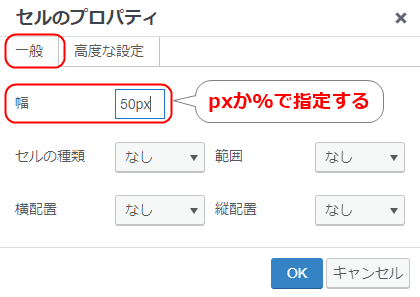
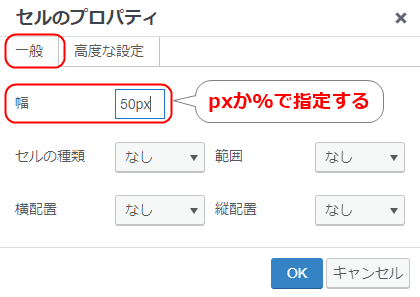
セルの幅を変えたい場合は、幅を調整したいセルのプロパティを開いて、一般タブ内の幅欄にpxか%で数値を指定しましょう。


文字数に合わせて適当な幅に自動で調整してくれればいい場合は、追加CSSを開いて下記のコードを記入し公開をクリックすれば解決できます。
/***** セル幅を自動調整 *****/
th, td {
width: auto !important;
}テーマやスキン側の優先度を上回れない



優先度なんてあるの?



デザインが簡単に崩れない、という点では優れた機能です。
デザイン性の高いテーマやスキンの場合、見た目に関する項目の指定を細かく設定していたり、優先度が高くなるように設定していたりします。
すると、簡易的なシステムでの設定変更に応じてくれないケースがあるのです。
とはいえ、絶対に変えられないわけではありません。
基本的に、HTMLやCSSによる指定は、より細かいもの・ページの下に書かれたものが優先されます。
なので、 「!important」 をつけたり、クラス名や指定事項を略せずに記載したりすると解決できる傾向です。
例えば、余白の上下左右を指定する際は「padding:0px 30px;」とまとめて書くのではなく、下記のように個別に指定することで反映される可能性が高くなります。
padding-top:0px;
padding-bottom:0px;
padding-left:30px;
padding-right:30px;正確に指定しているのに反映されない場合は、一度テーマやスキンを変更して指示通りに表示されるか確認してみましょう。
投稿済みの記事は変化しないこともある



後からの変更はダメってこと?



使用したツールや設定によります。
過去に「Advanced Editor Tools」などで作成し投稿した表の場合、後からCSSで指定しても反映されないことが珍しくありません。
CSSなどによる表示状態の指示には、優先順位があります。
基本的に、範囲が狭く細かい指示が優位なため、サイト全体に対する指示よりも、ページごとや表ごとに対する指示のほうが優先されるのです。
そのため、作成済みの表で余白や枠線に対して指示を与えていると、そちらが採用されることになります。
解決方法は、主に2つです。
1つは、追加CSSで各指定事項の末尾に、「!important」をつけること。


!importantは、「この指示が最優先」という意味です。
なので、過去の表やセルに同じ指定がされていなければ、ここでの指示が実行されます。
ただし、このコードを加えてしまうと、個別に表現を変化させたくなった際に不便です。
今度は各ページやセルに対して「!important」などを使った、より優先度の高い指示を上書きする必要が生じます。
もう1つの解決方法は、単純に過去の表を作成し直すことです。
ただし、過去の表からテーブルの列や行をそのままコピペすると、余白や枠線に対する指示ごとコピーされてしまうため注意が必要となります。
そのため、改めて文字を打ち直すか、Ctrl+alt+vで文字だけをペーストしなければなりません。
とはいえ、サイト全体に対する指示が生きていれば、テーブルやセルごとにいちいち余白や枠線を指示しなくて済むため、表の作成時間は大幅に短縮されます。
テーブルデザインを考え直す場合も一括管理できるので、表の数が多くない場合は全部作り直してしまいましょう。
指定されているクラス名と合致していない



クラス名?



HTMLタグなどを分類するグループ名みたいなものです。
テーブルのレイアウトに関しては、クラス名の指定がなくても実行されることが多く、意外と気づきにくい点です。
しかし、使用しているテーマやスキン、ブログサービスによっては、クラス名まできっちり指定しないと元々の指示より優先度で上回れないことがあります。
クラス名としては「.entry-content」や「.post-content」などが比較的多めですが、これもテーマやスキンなどによって異なるため確認してみましょう。
デベロッパーツールは、右クリック→検証で開けます。
また、WindowsならF12キー、Macの場合は⌘+Opt+Iでも可能です。


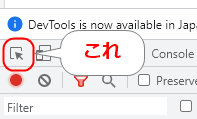
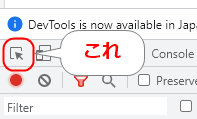
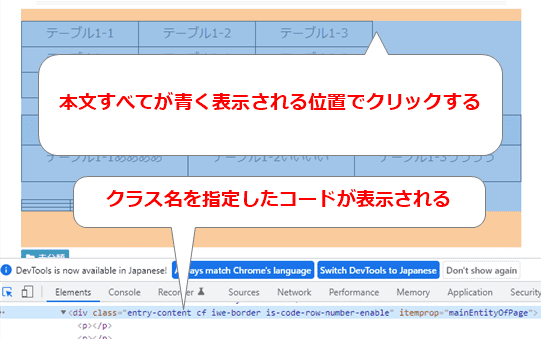
デベロッパーツールの左上にあるこのマークをクリック。


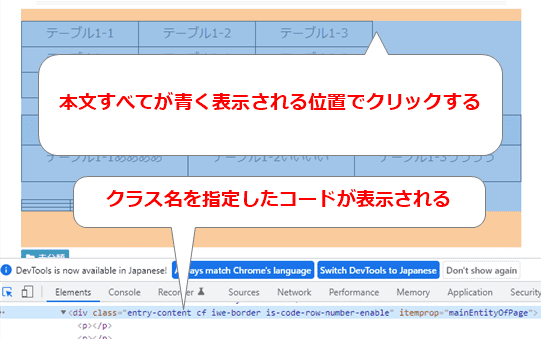
記事の本文を囲う位置でクリックすると、該当するコードが表示されます。


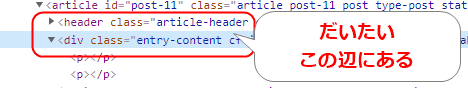
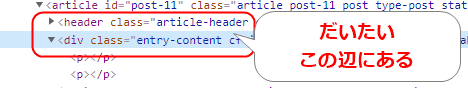
<header>の下あたりをみるとそれっぽいのがあるはず。


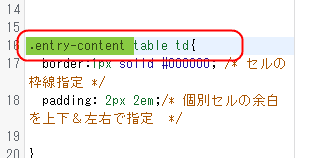
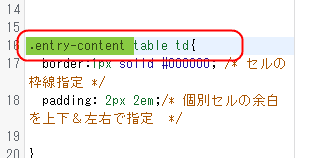
クラス名が「entry-content」の場合は、「.entry-content td」もしくは「.entry-content table td」のように記述します。
クラス名を指定する場合は、「.」を忘れないようにしましょう。


こんな感じでしっかりと指定してやれば、どこかにコード間違いがない限り反映されるはずです。
おわりに
今回は、WordPressで表を作成する際にテーブルセルの高さを調整する方法を紹介しました。
テーブルセルの高さを広げるのは簡単ですが、縮めるためには余白を減らす指示を入れなければならないため、少しばかり手間がかかります。
個別に設定することも可能ですが、何度も表を作る場合はCSSを利用してサイト全体でまとめて調整したほうが簡単です。
上下の幅を指定すると同時に左右の余白も指定してやると、見栄えもよくなります。
基本で設定されているテーブルセルの幅が気に入らない人は、この記事を参考に好みのデザインに調整してみてくださいね。
それでは、ここまでお読みいただきありがとうございました。