- WordPressのテーブル機能では満足できない
- テーブルのセルを結合したい
- テーブルのレイアウトを簡単かつ自由にカスタマイズしたい
 シズク
シズクWordPressのテーブル機能って微妙だよね!
もっと簡単にレイアウトを細かく設定できるのないかな?
ブロックエディタ―に標準搭載されているテーブル機能、物足りないと感じることってありませんか?
小さく単純な表を作るだけなら特に問題はありませんが、セルの結合や数値の指定はできません。
「Flexible Table Block」は、WordPressで作りたかったテーブルをお手軽に実現してくれるプラグインです。
Flexible Table Blockを利用すれば、追加CSSやカスタムCSSで細かく指定する手間を省けますよ。



今回は、ブロックエディタ―での表作成に超便利な「Flexible Table Block」を紹介します。
ちなみに、このプラグインは SWELL・Cocoonどちらのテーマでも問題なく使用できました。
Flexible Table Blockとは?
Flexible Table Blockは、ブロックエディター(Gutenberg)専用のカスタムブロックプラグインです。
日本人の浜野 哲明さんが開発されており、2022年8月時点では完全無料でインストールできます。
テーブル機能の充実ぶりに加え、プラグインの構成やマニュアルなどもすべて日本語対応されている点も嬉しいところ。


浜野さんはFlexible Table Block以外にもブロックエディタ―向けのプラグインを開発されています。
Flexible Table Blockでできること
Flexible Table Blockでは、プラグインに備わっている機能だけで下記のような編集が可能です。
- テーブルセルの結合・分割
-
縦・横のどちらでも、複数のセルを結合できる
- セルのスタイル制御
-
セルの幅やパディング、文字の色・配置・背景色などを個別に指定できる
- 枠線(ボーダー)の制御
-
枠線の色や太さ、直線・点線・角丸など、ボーダースタイルを個別に指定できる
- オリジナル設定の登録
-
サイト内で基準となるテーブルのデフォルト設定を登録・保存できる
- テーブルの横幅設定
-
テーブルの横幅・最大幅・最小幅を細かく設定できる
- レスポンシブ対応
-
テーブルの幅が記事からはみ出す場合のスクロール設定や、スマホ表示になった場合のたて積み設定ができる
- ヘッダー or 左1列目の固定
-
テーブルサイズが大きくなった場合、ヘッダーか左1列目を固定した状態でスクロールさせられる
- ヘッダーセルの指定
-
特定のセル(左1列目など)をヘッダーセルとして指定できる(thとtdの切り替え)
- キャプションの制御
-
キャプション文字のサイズやパディング・位置などを細かく指定できる
パッと思いつくだけでも、これだけのことがプラグインのみで簡単にできてしまいます。
Flexible Table Blockがあれば、もはやCSSの調整は必要なくなると言ってよいでしょう。
Flexible Table Blockの導入~ブロックの挿入
それでは、Flexible Table Blockの導入~ブロックの挿入までを簡単に紹介します。
Flexible Table Blockのインストールと有効化
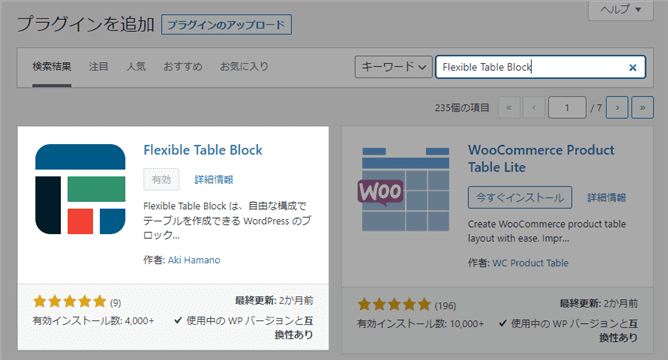
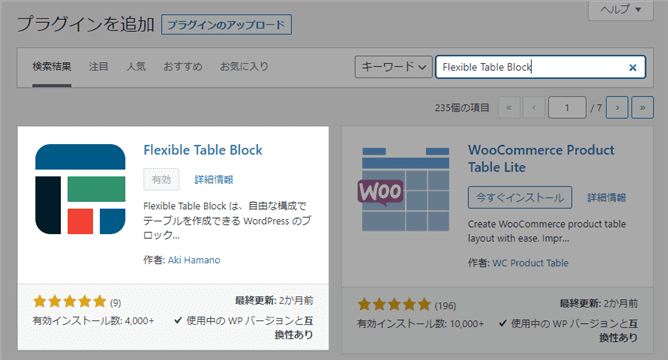
WordPressのサイドバーからプラグイン→新規追加を選択し、「Flexible Table Block」で検索。
今すぐインストール→有効化でOKです。


後は特に何も設定する必要はありません。
ブロックエディタ―のブロック一覧にFlexible Table Blockが追加されます。
Flexible Table Blockでテーブルを作成する
Flexible Table Blockをインストールした後も、普通のテーブルブロックは共存します。
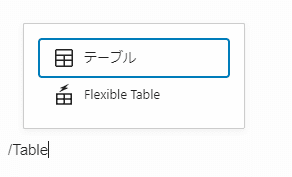
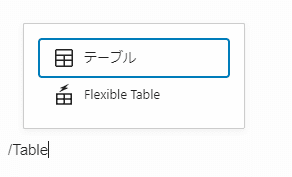
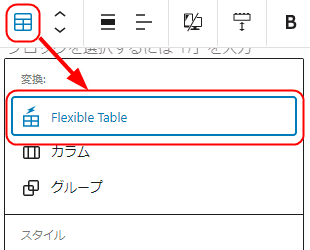
初めて使う場合、ブロック挿入ツール→テキスト内Flexible Tableを選択しましょう。
普通に「Flexible Table Block」を検索してもOK。



段落に「/Table」「/Flexible」と打ち込んでも出てきます。





単語登録しておくと呼び出しやすくなるよ!
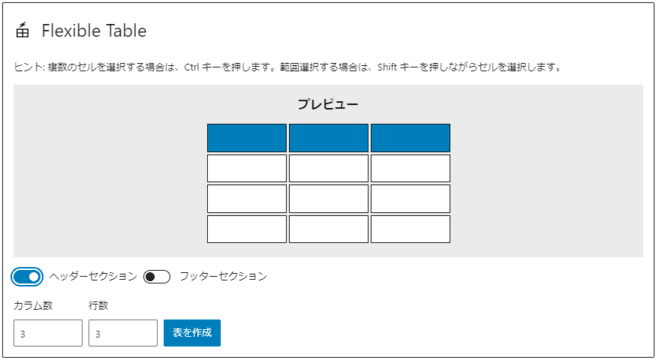
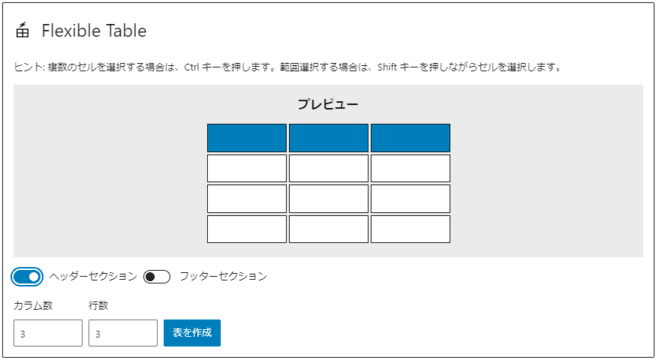
テーブルのカラム数・行数を設定、クリックします。
この数にヘッダーセクション・フッターセクションは含まれません。
どちらも後から追加・削除可能です。


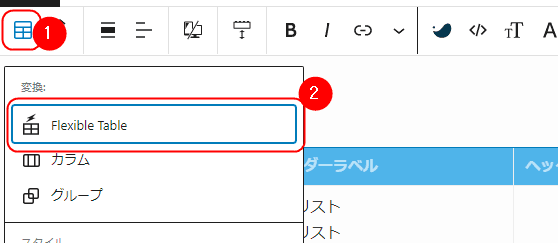
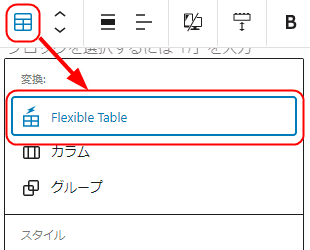
ちなみに、普通のテーブルブロックとFlexible Table Blockは相互変換が可能です。


Flexible Table Blockの使い方
Flexible Table Blockの基本的な使い方は、マニュアルを見れば大体理解できます。
また、右サイドバーを見ればほとんど直感的に操作できるので、使っているうちに慣れていくでしょう。
それでも初めのうちは項目の多さに戸惑うことも少なくありません。
ここでは、Flexible Table Blockでつい見失いがちなテーブル編集の小技やコツを紹介します。
テーブルのデフォルト設定
サイト内で使用するテーブルの基本が決まっているなら、デフォルトスタイルとして設定してしまいましょう。
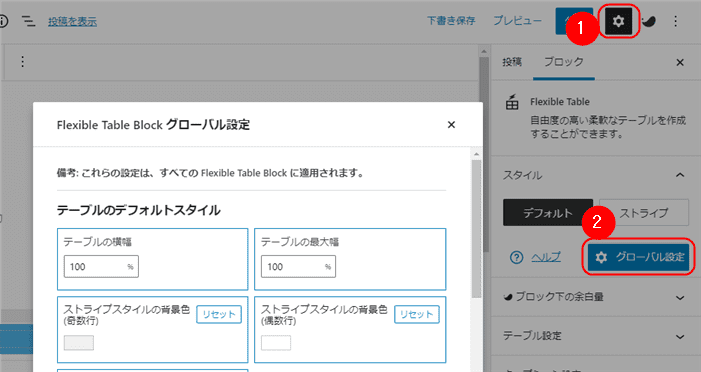
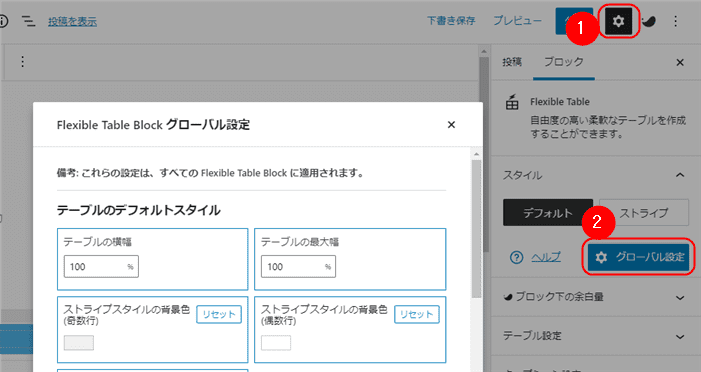
右上の⚙で右サイドバーを出し、ブロック→スタイル内⚙グローバル設定を選択。


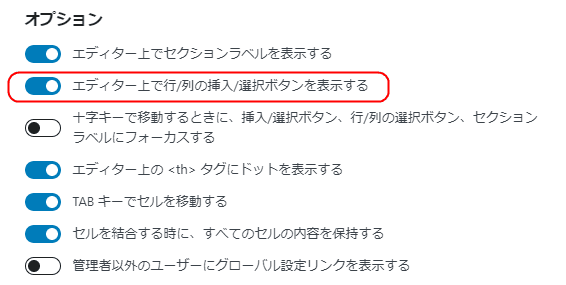
下記は、グローバル設定で見落としがちなポイントです。
- 単位を変更できる
-
項目にもよるものの、数値の指定は複数の単位から選べる
(例)セルのパディングなら、PX・%・EM・REM・VW・VHから選択可能
- セルのパディングは辺ごとに選べる
-
数値の右にある
🔗みたいなマークをクリックすれば、上下左右それぞれで異なるパディングを指定できる - 色は無指定も可能
-
テーブルの基本形だけを指定して色は毎回指定し直す場合、各項目の
リセットをクリックすれば色指定なしもできる - オプションは便利
-
デフォルト項目に加えて、TABキーでセルを移動する」「セルを結合するときに、全てのセルの内容を保持する」をONにしておくと操作性が向上する
- 保存を忘れずに
-
すべての設定が完了したら、左下の
保存クリックを忘れない!
すべてのテーブルには、他ページで作成・公開済みのテーブルも含まれます。
公開済みの場合、そのページを更新しなければ前設定で維持されますが、下書き部分のテーブルにはガッツリ反映されます。
なので、グローバル設定をいじった後にリライト作業を行う際は、テーブルの表示が崩れていないかをチェックすることが大切です。
カラム・列の挿入・削除方法
Flexible Table Blockでは、2種類の方法でカラム・列の挿入・削除ができます。
- 標準のテーブルブロックと同じ操作方法
- グローバル設定のオプションで「エディター上で行/列の挿入/選択ボタンを表示する」がONの場合
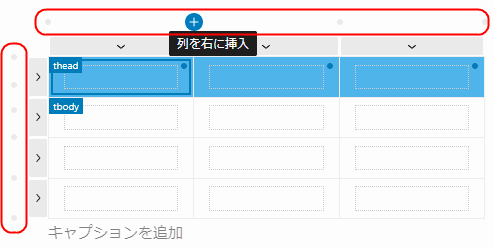
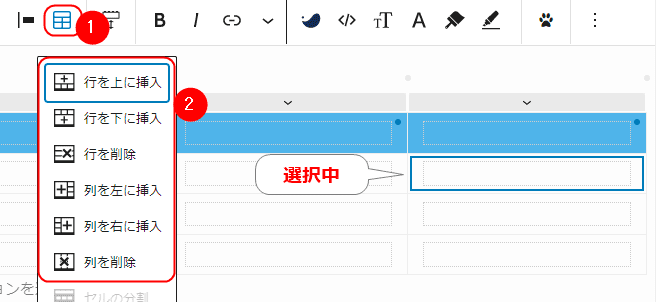
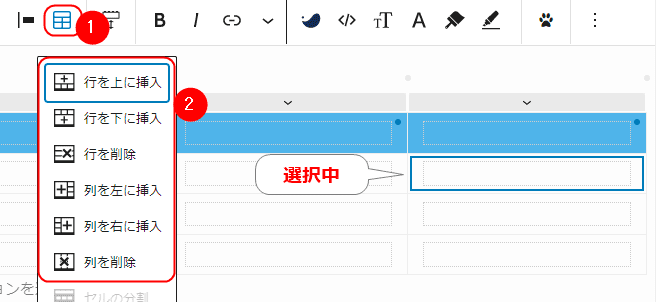
増やしたいカラム・列の横に当たるセルをクリックし、カーソルを置きましょう。
選択中のセルは青枠表示されます。
ツールバーのテーブル編集ボタンをクリックし、任意の項目を実施。


これで、カラムや行の調整が行えます。
複数セルの選択
複数のセルをまとめて選択すれば、設定の同時編集が可能です。
複数のセルを選択する方法は、下記2種類あります。
- カラム or 行で選択する
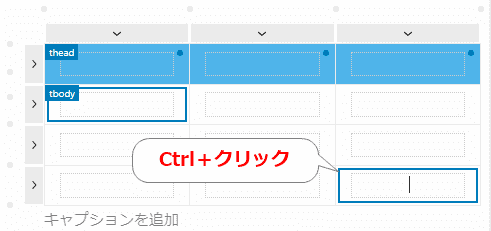
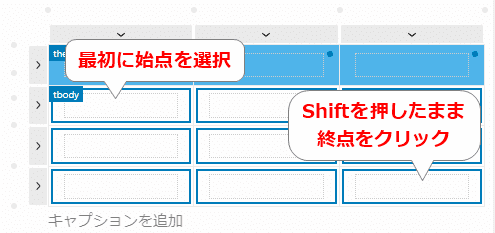
CtrlキーorShiftキーで選択する
CtrlキーorShiftキーで選択する場合、通常のセルとヘッダーセル・フッターセルを同時に選ぶことはできません。
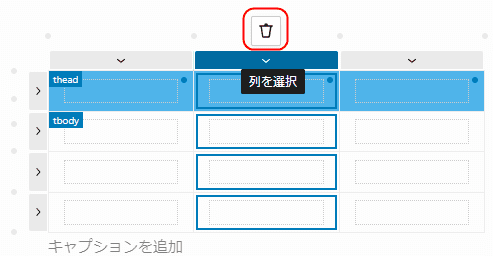
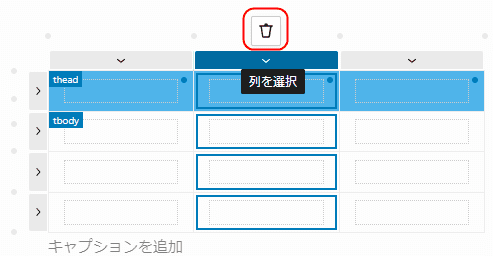
〉が付いたボタンをクリックテーブルの左・上に見える、〉が付いたボタンをクリックすればカラム・行をまとめて選択できます。


ただし、この方法だと1カラムもしくは1行ずつしか選択できません。
数行分をまとめて編集したい場合は、個別に選択しましょう。
セルの結合
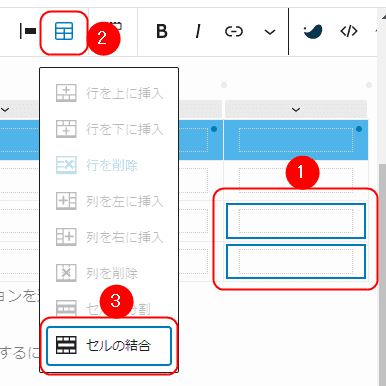
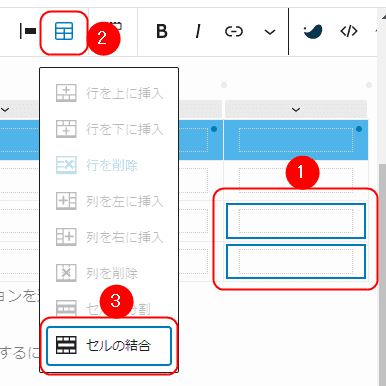
連続した複数のセルを選択した状態で、ツールバーのテーブル編集ボタンをクリックすればセルを結合できます。


セルの結合を解除する際は、結合済みのセルを選択した状態でセルの分割をクリックしましょう。
セルの結合時に内容を保持する
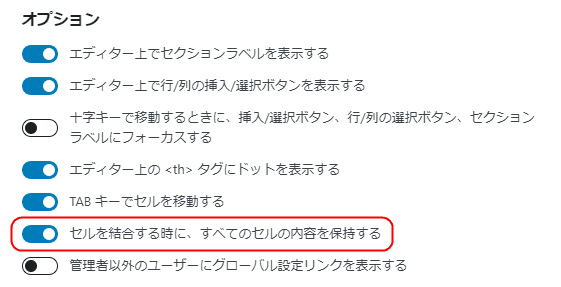
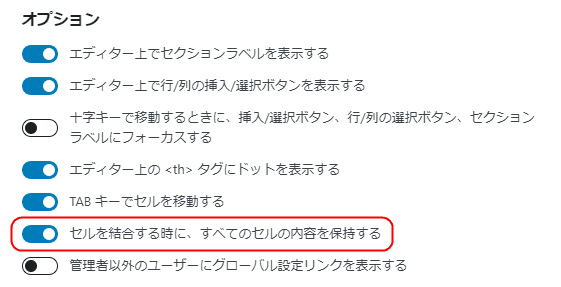
グローバル設定のオプションに、「セルを結合する時に、すべてのセルの内容を保持する」という項目があります。


デフォルトだとこのスライダーがOFFになっているため、後方のセルは内容が消えてしまいます。
セルを結合する前に、オプションにチェックを入れて中身が消えるのを防ぎましょう。
テーブル・セルのボーダー設定
Flexible Table Blockでは、テーブルごと・セルごとにボーダー設定を変更できます。
注意点としては、グローバル設定の中身を変更すると他のテーブルにも影響が出てしまうこと。
特定のテーブルのみデザインを変更したいときは、必ずブロック内の設定で行いましょう。
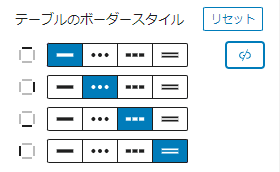
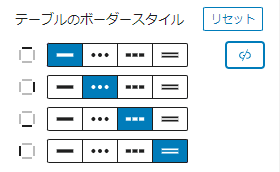
右サイドバーの「テーブル設定」→「テーブルのボーダースタイル」から任意の線を選びましょう。


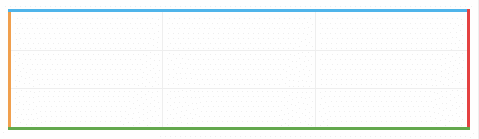
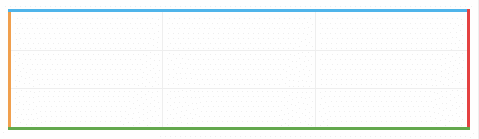
右のボタンをクリックすると、上下左右の辺に別のスタイルを適用できます。
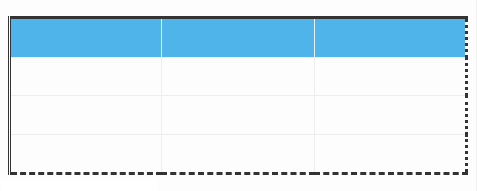
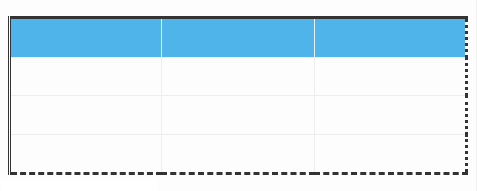
こんな感じ。


線が太いと思いました?
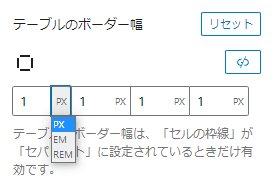
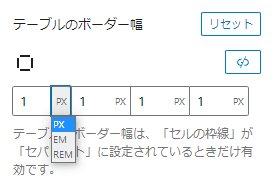
そんな時は、同じく「テーブル設定」→「テーブルのボーダー幅」から線の太さを変更しましょう。


ボーダー幅も、ボーダースタイルと同じく辺ごとにPX・EM・REM単位で指定できます。
「セルの枠線」がセパレートでなければ、「テーブルのボーダー幅」は反映されません。


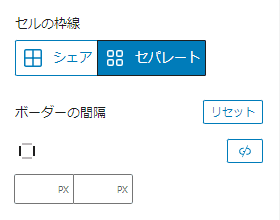
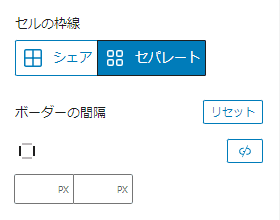
セパレートを選択した上で「ボーダーの間隔」を指定しなければ、シェアの選択時と同じ状態です。
「ボーダーの間隔」は、上下・左右ごとにPX・EM・REM単位で指定できます。
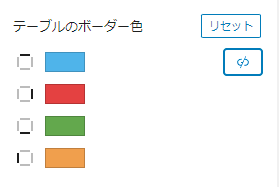
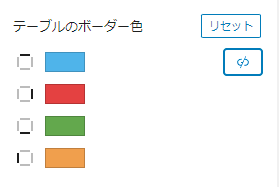
テーブルのボーダー色も、4辺でそれぞれ好きな色の指定が可能です。




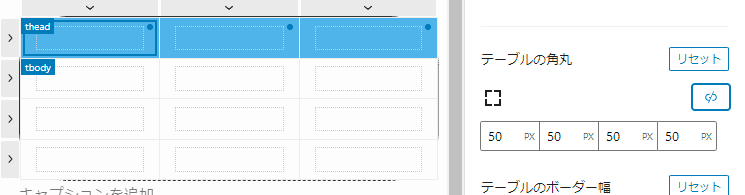
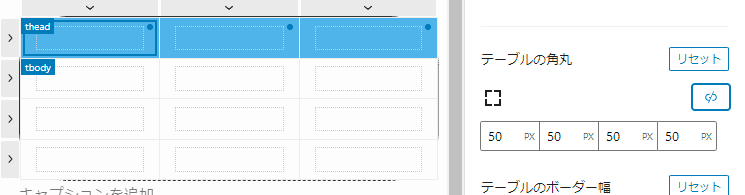
テーブルの角丸を選ぶと、4辺それぞれで丸みの具合を指定できます。
ただし、四隅のセルも個別にボーダー指定が必要です。
でないと、丸まった部分のボーダーががちょん切れます。


セルのパディング設定
Flexible Table Blockでは、下記いずれかの項目でセルのパディングを辺ごとに調整可能です。
- 「グローバル設定」→「セルのデフォルトスタイル」→「セルのパディング」
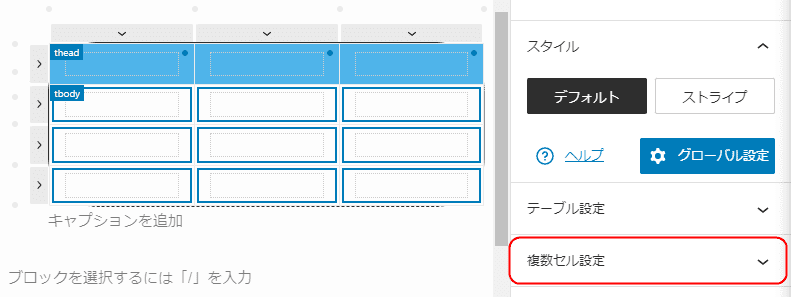
- 「セル設定 or 複数セル設定」→「セルのパディング」
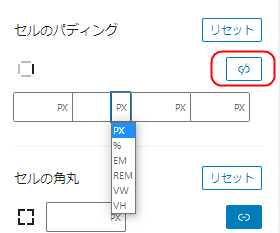
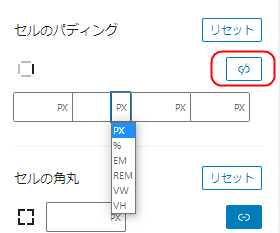
リセット下のボタンをクリックすると、辺ごとに指定することができます。


指定できる単位は、PX・%・EM・REM・VW・VHの6種類。
好みにもよりますが、上下0.5EM・左右1~2EM程度がおすすめです。
画像の挿入方法
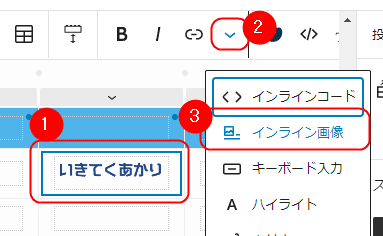
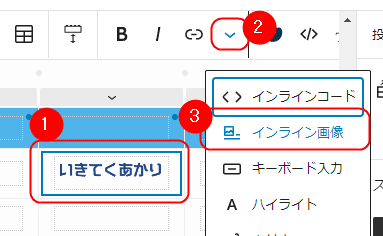
画像セルを選択状態にし、文書ツールの「インライン画像」から任意の画像選べば挿入できます。


挿入した画像をクリックすれば、大きさも変更可能。
インライン画像は使い過ぎるとページが重くなることがあるので注意が必要です。
セルの大きさに合わせて画像サイズを調整しておきましょう。
リストの挿入方法
2022年8月時点ではFlexible Table Blockには、リストを挿入する機能が付いていません。
「・(中点)」などで代用することもできますが、どうせならリストをそのまま入れたいところです。
セルの中にリストを作る場合の手段としては、下記の2つが挙げられます。
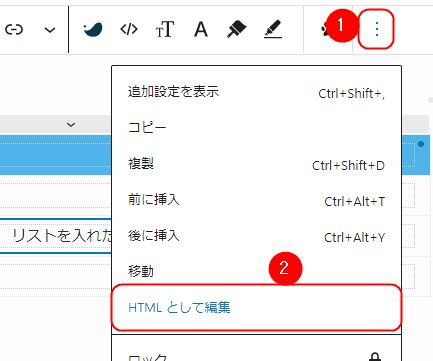
- 「HTMLとして編集」を利用する
- SWELLで作ったテーブルを変換する
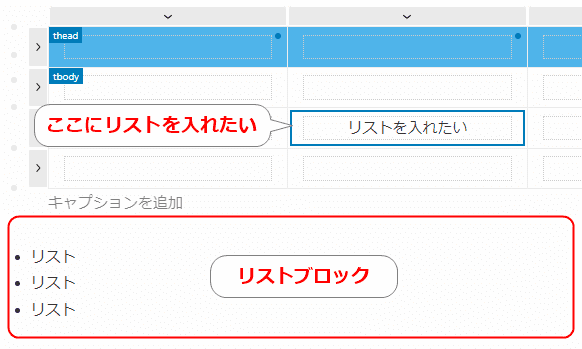
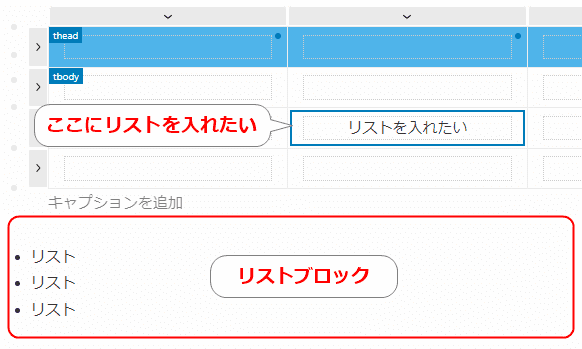
まずは、テーブルとは別のブロックに挿入したいリストを作成しましょう。


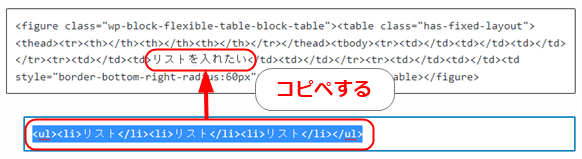
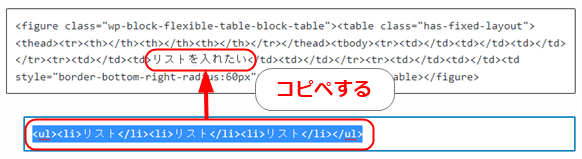
リストの挿入部分に目印になる文字を入れておくのがおすすめです。
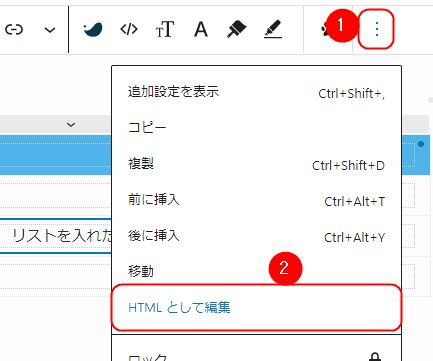
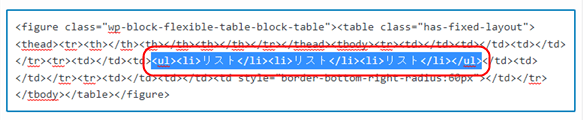
テーブルブロックと、リストブロックをそれぞれHTMLに変換します。


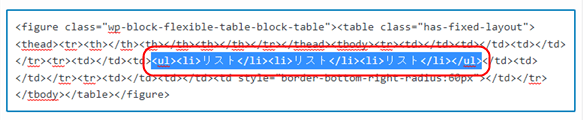
HTML化したリストを丸ごとコピーして(Ctrl+Aが楽)該当するセルにペーストしましょう。




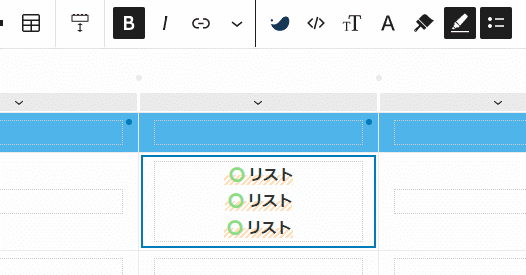
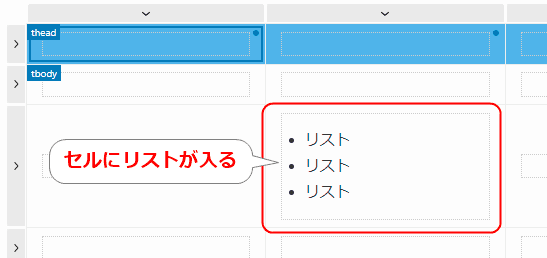
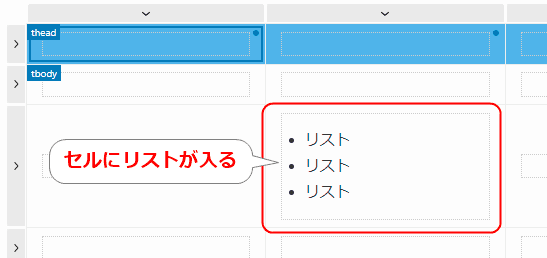
後はビジュアル編集に戻せばリストがそのまま挿入されます。


ただ、この方法だとリスト内容の変更はできません。
項目を増やしたり減らしたりする場合は、再度別ブロックにリストを作成して入れ直す必要があります。
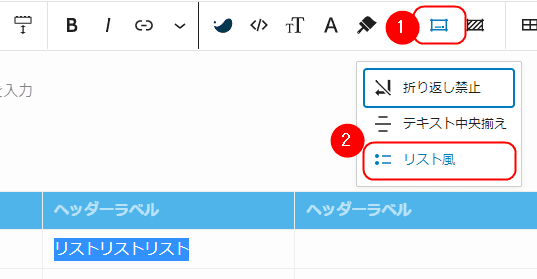
点の位置と文字の位置が離れている場合、「セル設定」→「セルの配置」で左寄せにすればOKです。
スクロールの設定
Flexible Table Blockでは、テーブルがはみ出す場合に横スクロールを設定することもできます。
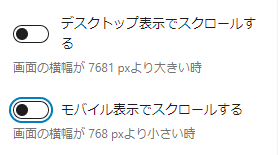
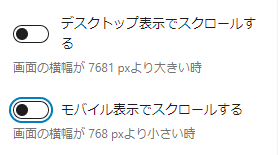
右サイドバーの「テーブル設定」で「デスクトップ表示でスクロールする」「モバイル表示でスクロールする」のスライダーをONにする


テーブル幅の指定は%でもPXでもいいですが、100%以下だとスクロールせずに幅が狭くなるだけです。
スライダーは設定したのにスクロールしないな、と思った場合は「テーブルの横幅」を確認しましょう。
おわりに
今回はブロックエディタ―に最適な、テーブル特化のプラグインFlexible Table Blockについて紹介しました。
WordPressやテーマの標準機能に感じていた不満をほぼ解決してくれる、おすすめのプラグインです。
これがあればHTMLやCSSを細かく調整する手間が省け、時短にもなりますよ。
無料なので、ぜひ活用してみてくださいね。
それでは、ここまでお読みいただきありがとうございました!