- Notionのブロック幅を最大にしたい
- Notionのブロック幅を好みの幅に調整したい
 シズク
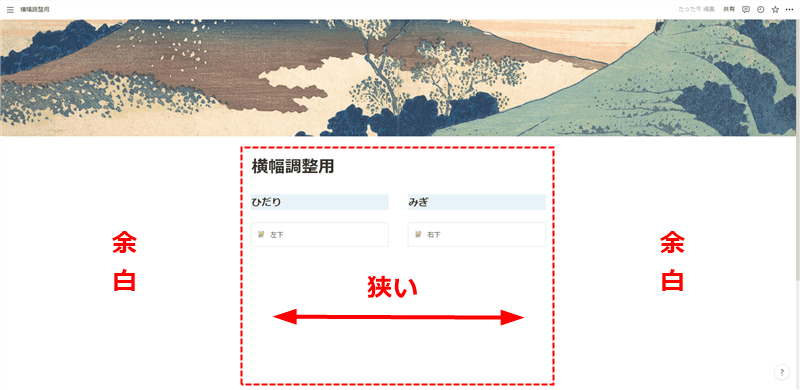
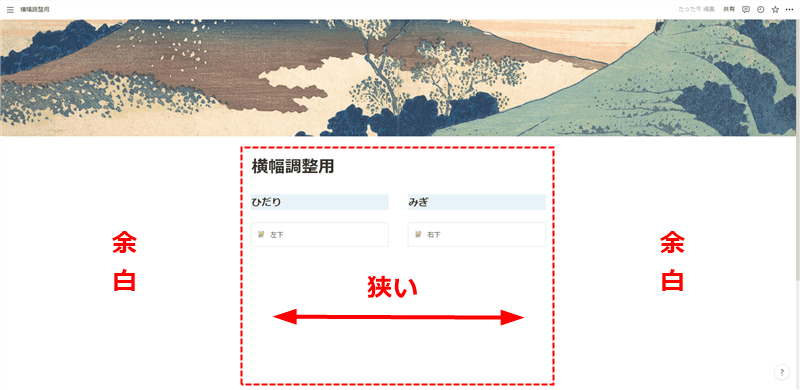
シズクNotionでホームページっぽいレイアウトを作ってるんだけど、なんか狭くない?





ブロックのスペースを調整したいときは、「左右の余白を縮小」するか、カラム機能を活用しましょう!
ページの幅いっぱいに広げる方法
ページ内のブロックが配置できるスペースを、ブラウザの幅に合わせて目一杯に広げたい場合。
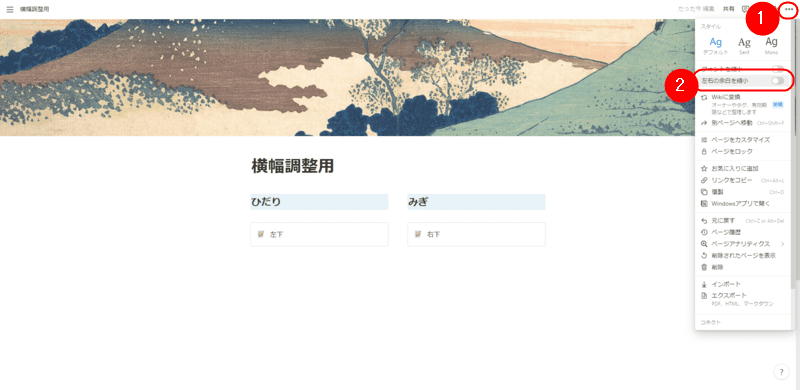
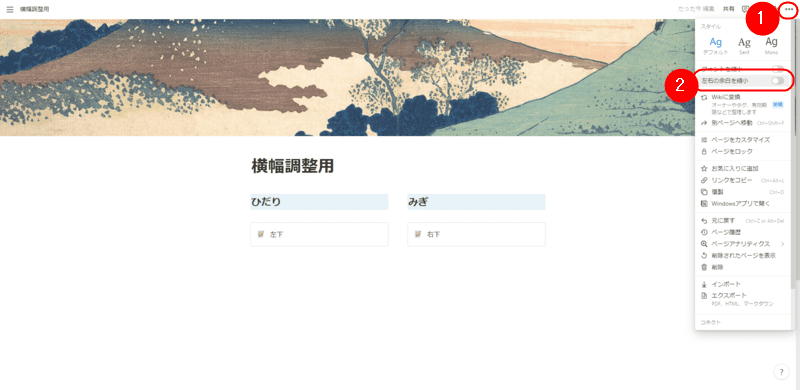
ページ右上にある・・・をクリックし、左右の余白を縮小をオンにしましょう。


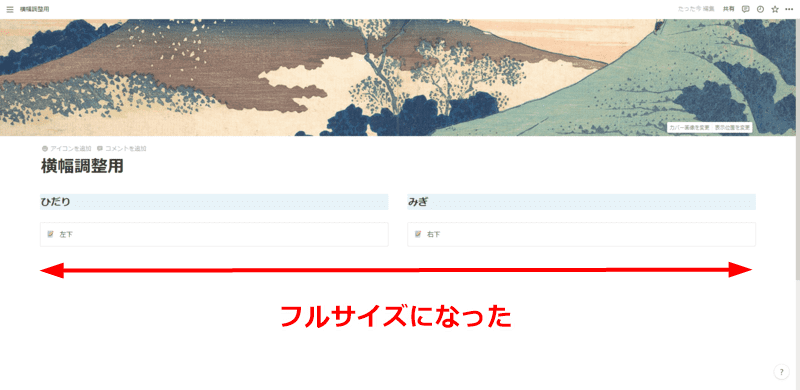
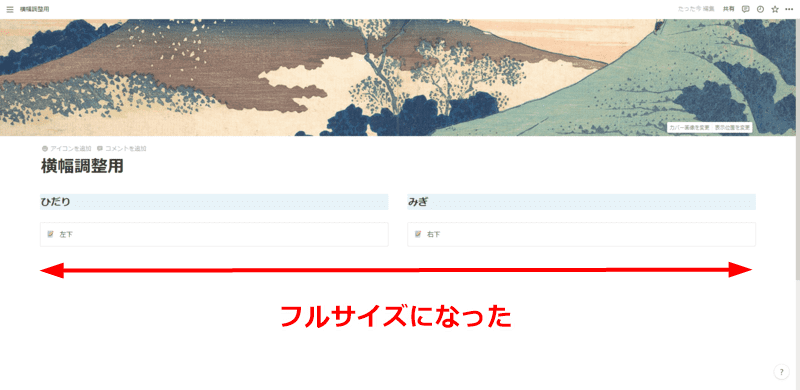
これで、ページ内にあるすべてのブロックが横いっぱいに広がったはずです。


好みの幅に調整できる?
現状、単独のブロックだと、幅を細かく調整することはできません。
ただし、ブロックが2カラム以上であれば、全体の幅をある程度任意のサイズに設定できます。
例えば、ブロックの幅を既定のサイズと画面いっぱいとの中間地点で設定したい場合。
ブロックの端っこを引っ張って調整しましょう。
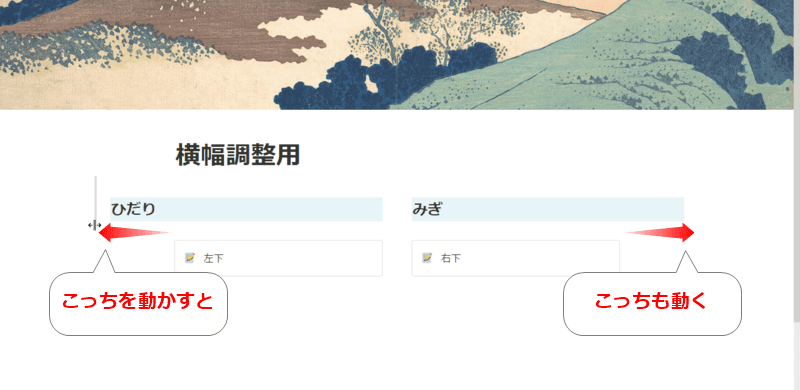
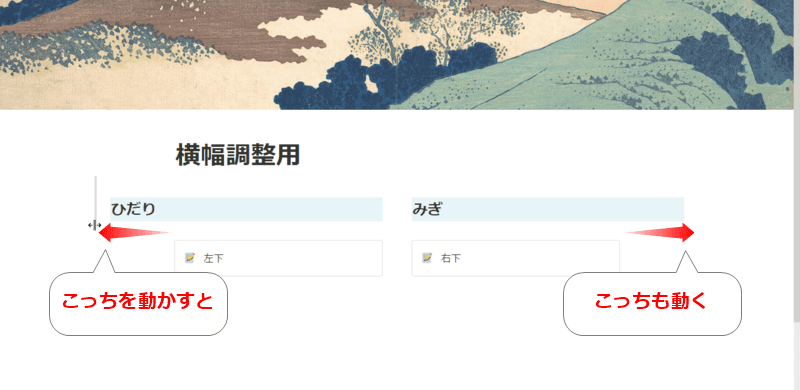
左端なら、+と︙︙の間にマウスカーソルを合わせると縦線が表示されます。


ここをクリック&ドラッグでグイーっと動かせばOK。
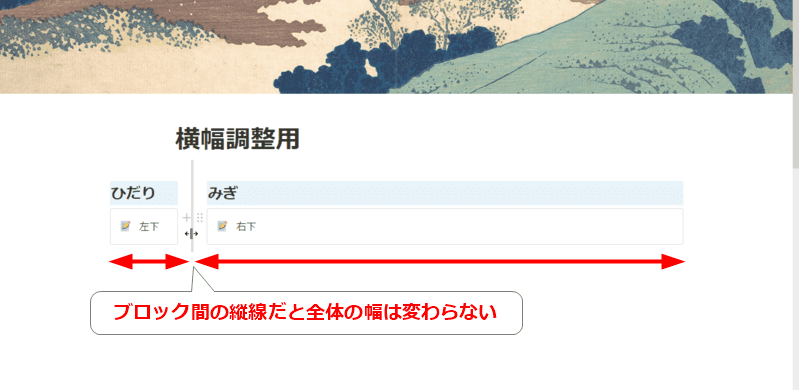
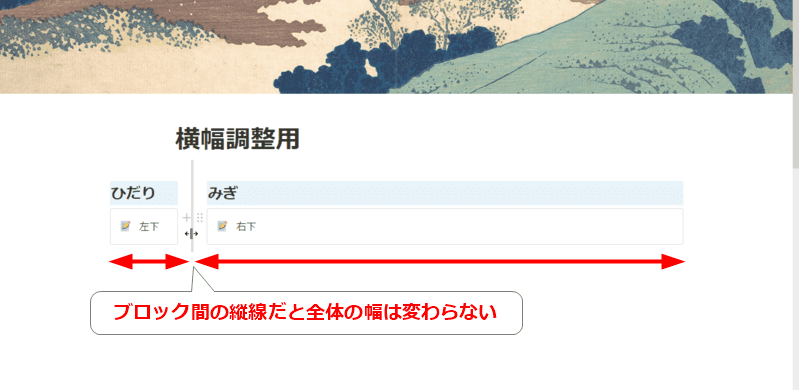
ブロックと余白の間の縦線なら、左右が連動して広がったり縮んだりします。


ブロック間の縦線を動かすと、全体の幅は固定されたままでブロックの幅を調整できます。


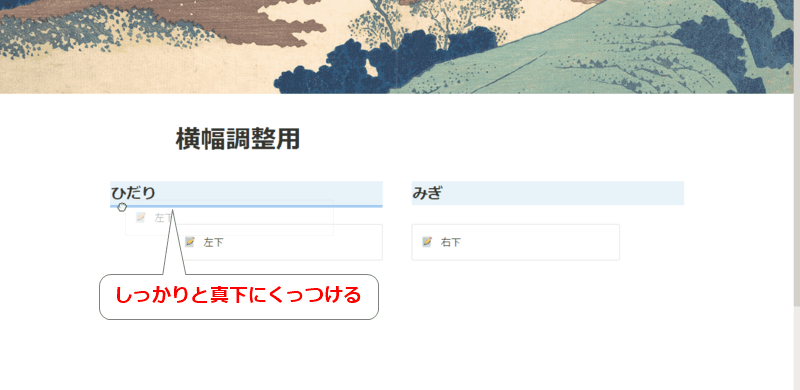
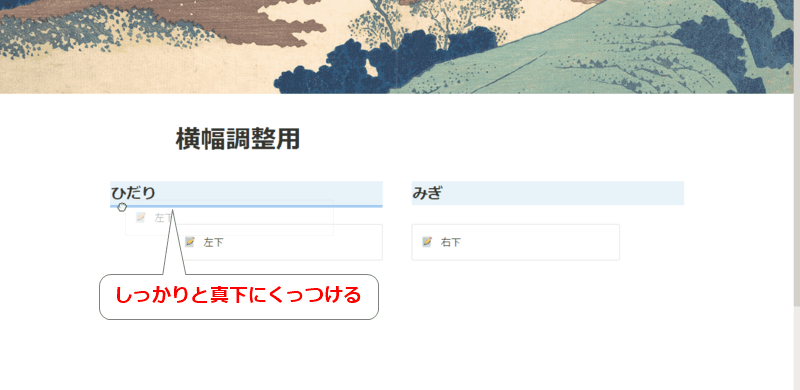
ただし、このやり方は一塊のブロックにしか作用しません。
1行分でも隙間があると幅がガタガタになるので、縦軸を連動したい場合はしっかりと真下にくっつけることが大切です。




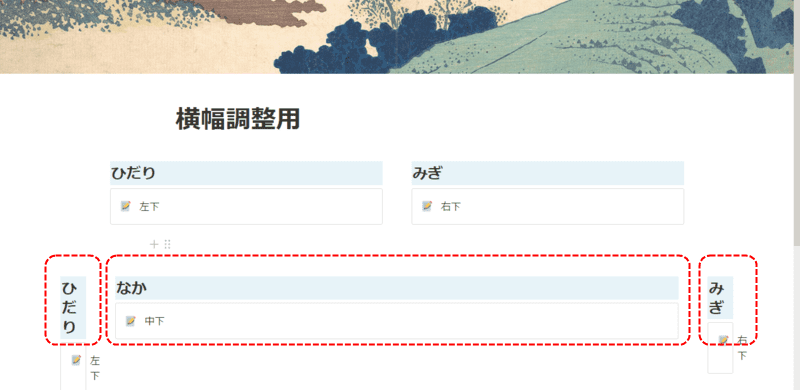
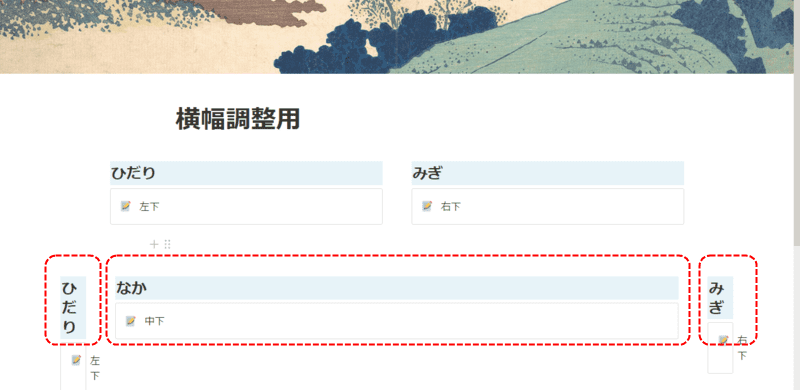
この方法を応用すれば、ぱっと見1カラムしかないようにごまかすことも可能。
ブロックを3カラムにして、左右のブロックをテキストタイプにすれば見えなくなります。


カラムの中にもカラムを入れ子できるので、一番上のブロックをこれで作っておけば、後から幅を変えたくなっても個別に調整する必要はありません。


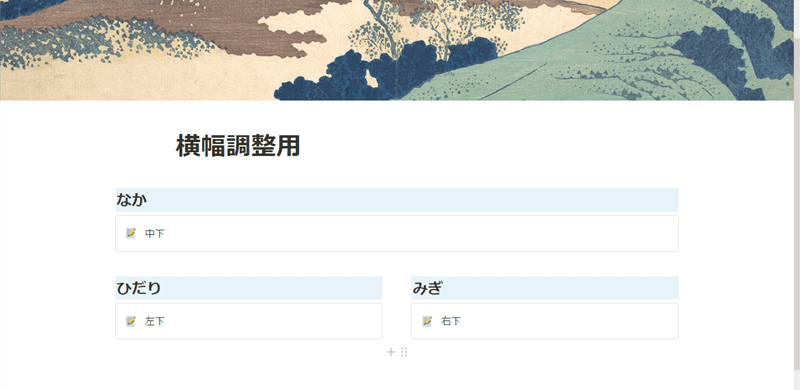
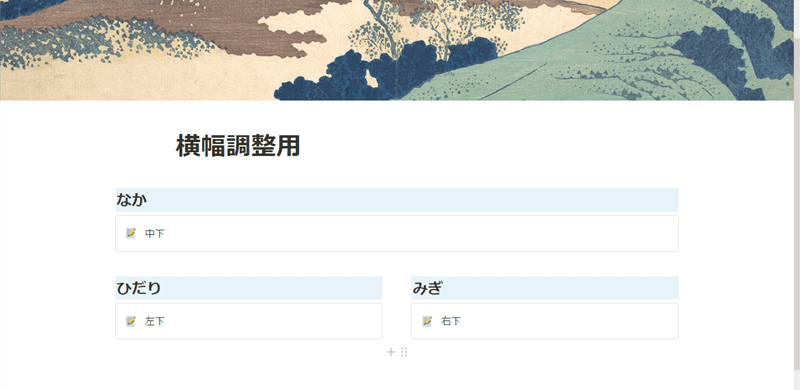
- 左右のブロックを消すと、中央縦のグループ分けもなくなる
- cmなどの数値で設定することはできない
おわりに
Notionブロックの幅を変えたいときは、左右の余白を縮小するか、カラム機能を利用すればOKです。
Notionのレイアウトは、ブラウザで開くウィンドウの幅によっても自動的に調整されます。
なので、もともと画面内でブラウザを分割表示している場合、ブロック幅の狭さは意外と気づかない点です。
また、サイドバーを開きっ放しで、アイテムを開くときはサイドパークが基本の場合はあまり気にならないでしょう。
ただ、この方法を覚えておくと、あとあと別の作業をしているときに役に立つことがある……かもしれません。
それでは、ここまでお読みいただき、ありがとうございました!




