- Googleドキュメントの見出しをもっと見やすくしたい
 シズク
シズクGoogleドキュメントの見出しってちょっと微妙
自分好みにカスタマイズする方法ってないの?
Googleドキュメントの見出しや本文のスタイル設定ってどうしていますか?
デフォルトの設定だと、正直ちょっといまいちですよね。
そのため、特に指定せずにそのままだったり、見出しの部分だけちょっと文字サイズを大きくしたりして使っている人も多いのではないでしょうか。
私も普段は太字にするぐらいだったのですが、最近見出しや本文のスタイルを見やすく設定できる方法を覚えました。
Googleドキュメントを使っていて、「何となく画面が見づらい」「毎回スタイルを変更するのは面倒くさい」と思っている人は、ぜひ参考にしてみてくださいね。



今回は、Googleドキュメントの見出しをカスタマイズする方法を紹介します
【基本】Googleドキュメントで見出しを使用する
まずは、基本的な見出しの利用方法をおさらいしましょう。
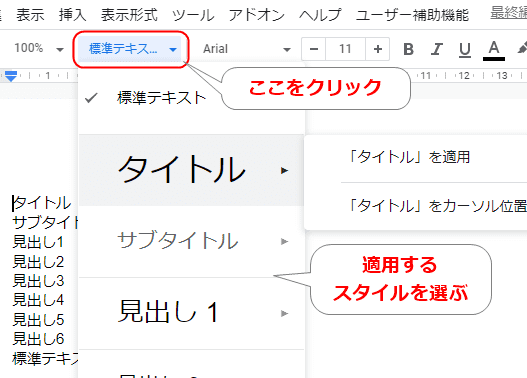
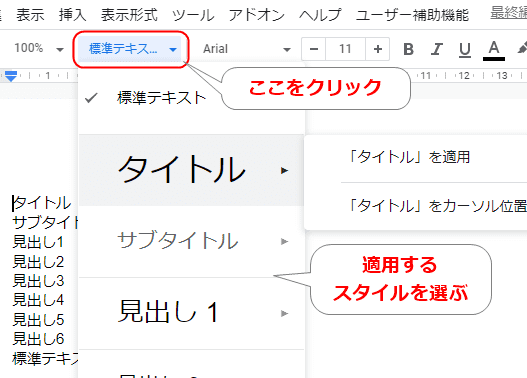
タイトルや見出しにしたい行や段落の上にカーソルがある状態で、メニューの標準テキストとなっている部分をクリックします。
ドロップダウンされたスタイルメニューの中から、任意の形式ををクリックすればOKです。
マウスポインタをちょっと右の矢印側に動かすと出てくる「『◯◯』を適用」でも可。


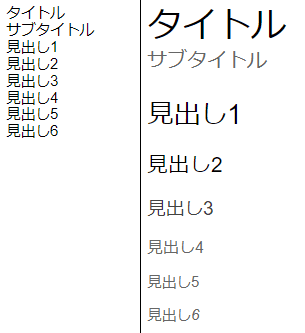
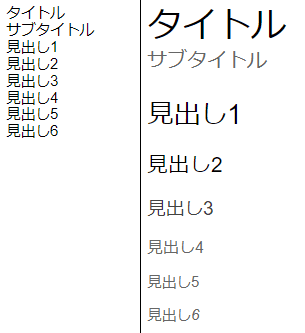
すべてのタイトル&見出しを指定すると、デフォルトではこうなります。


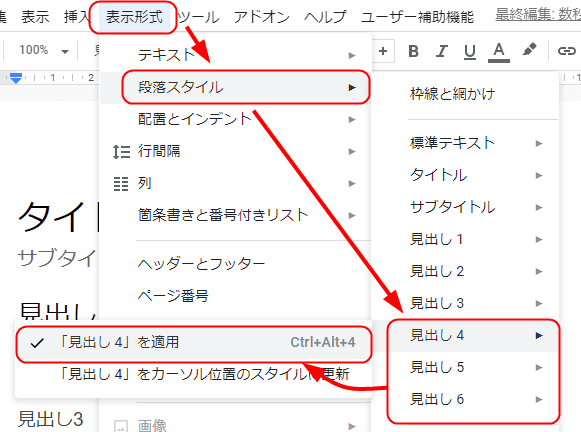
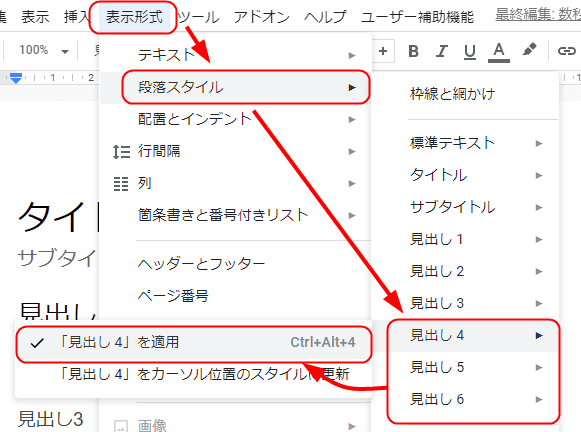
見出し4以降がメニューから見つけられない場合は、メニューバーの表示形式→段落スタイルから適用しましょう。


なぜかデフォルトの見出し6だけ数字がナナメっています。
だいたいの場合は見出し3くらいまであれば足りますが、念のため確認したい人はぜひ。
タイトルや見出しのデザインをカスタマイズしよう
デフォルトの状態でも見出しとして使えなくはないですが、どうせならもっと見やすく読みやすいデザインにしたいですよね。
そこで、タイトルや見出しのデザインを自分好みにカスタマイズしてみましょう。
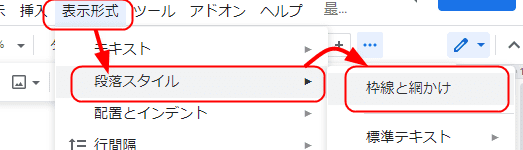
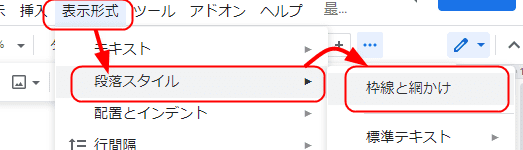
まずは、デザインを変更したいテキストを選択した状態で、メニューバーの表示形式→段落スタイル→枠線と網掛けをクリックします。


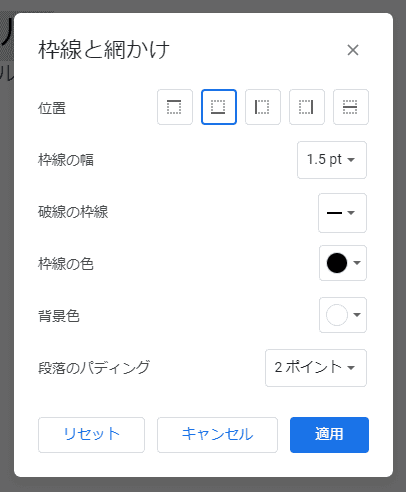
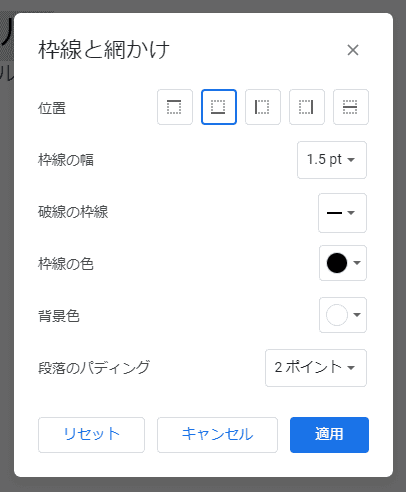
ここでは、枠線の位置・幅・種類・色・背景色・段落のパディングが調整可能です。


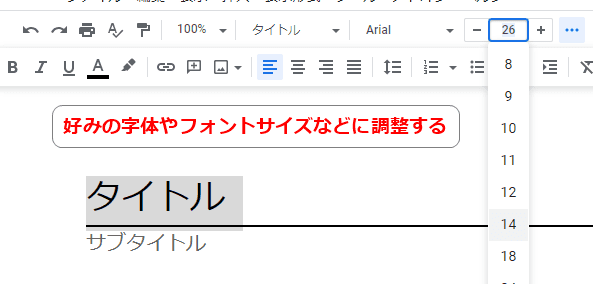
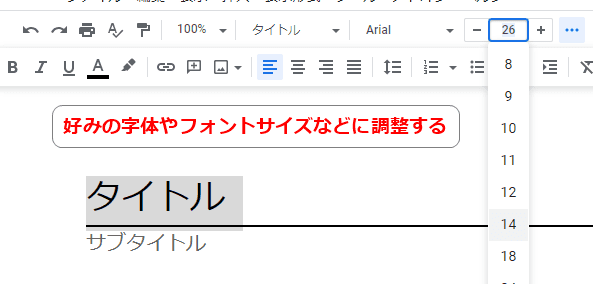
次に、字体やフォントサイズなどを調整します。


ひとまず、タイトルから見出し3までをこのように設定してみました。
| タイトル | 見出し1 | 見出し2 | 見出し3 | |
|---|---|---|---|---|
| 枠線の位置 | 下 | 下+左 | 下+左 | 下+左 |
| 枠線の幅 | 1.5p | 4.5pt | 2.25pt | 1.5pt |
| 破線の枠線 | 棒線 | 棒線 | 大きな点線 | 細かい点線 |
| 枠線の色 | 黒 | 濃い灰色 | 濃い灰色 | 濃い灰色 |
| 背景色 | 白 | 薄い灰色 | 薄い灰色 | 薄い灰色 |
| 段落のパディング | 2ポイント | 2ポイント | 2ポイント | 2ポイント |
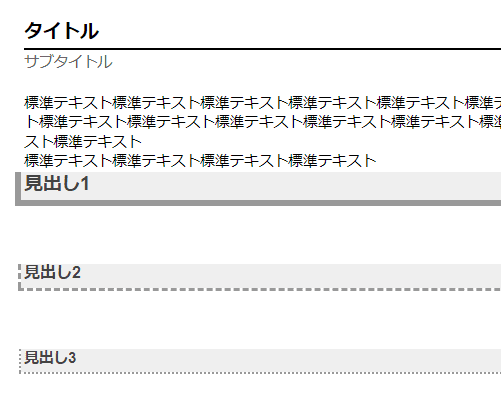
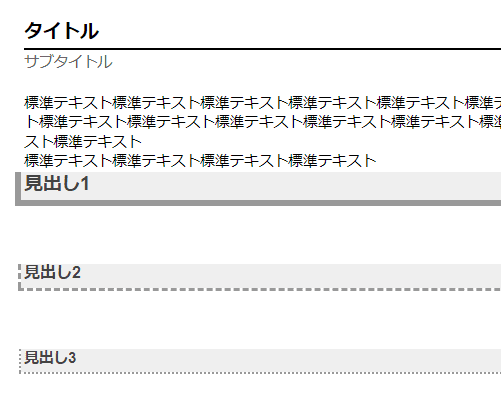
すると、↓のようなデザインになります。


もちろん、枠線の色や背景色は普段使っている文字色と同じように、さまざまな色から選択できます。
「カラフルな方が見やすい」という人はいろいろ試してみてくださいね。
WordPressにコピペして使う場合は一つづつずらそう
Webサイトに掲載する内容をGoogleドキュメントで作成して、WordPressにコピペする場合は要注意です。
なぜなら、GoogleドキュメントとWordPressでは、タイトルや見出しレベルの扱いが違うから。
GoogleドキュメントとWordPressでは、それぞれ下表のように認識されます。
| Googleドキュメント | WordPress | |
|---|---|---|
| タイトル | タイトル | H1 |
| 見出し1 | H1 | H2 |
| 見出し2 | H2 | H3 |
| 見出し3 | H3 | H4 |
Googleドキュメントでは、タイトルやサブタイトルは個別に存在しています。
そしてタイトルとは別に、見出しのレベルとしてHタグを設定するのです。
そのため、Googleドキュメントからそのままコピーすると、見出し1が全てタイトルとして指定されます。
WordPressの下書きとしてGoogleドキュメントを利用する場合は、タイトルを使用せず「見出し1」をタイトル用に設定するのがおすすめです。
また、タイトルや見出しに太字設定をすると、strongタグが付きます。
下書きとして利用する場合は、太字設定も外しておくのがおすすめです。
設定を保存して使い回そう
タイトルや見出しのデザインが決定したら、Googleドキュメントで使うデフォルトのスタイルに登録しましょう。
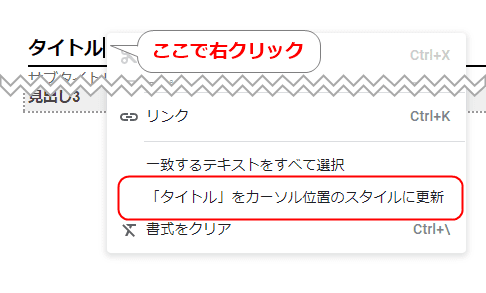
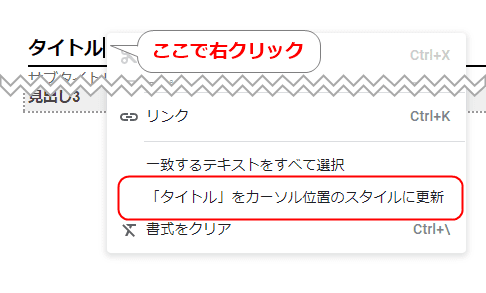
タイトルの場合は、デザインを変更したテキストの上で右クリック→「タイトル」をカーソルの位置のスタイルに更新をクリックします。


後は基本的な見出しの設定と同じように、メニューからテキストのスタイルを設定すればOKです。
なお、メニューバーから表示形式→段落スタイル、メニューから各テキストスタイルをクリックしても同じように登録できます。
他のドキュメントでも同じ設定を使う場合
タイトルや見出しのデザインが気に入ったら、どのドキュメントで文章を作成するときでも同じものを使いたいですよね。
そんなときは、すべてのドキュメントに流用できるデフォルトのスタイルとして登録しましょう。
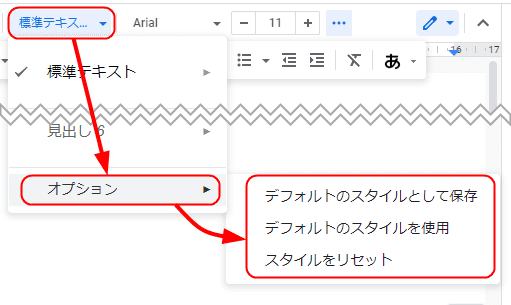
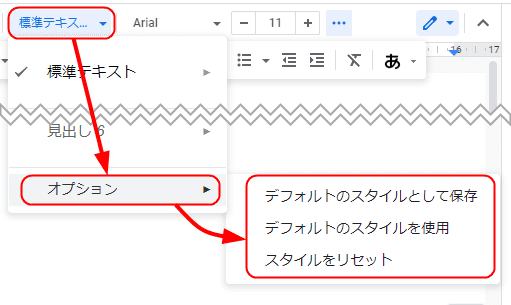
メニューのテキストスタイルから、オプション→デフォルトのスタイルとして保存をクリックします。
メニューバーの表示形式→段落スタイル→オプションからも可能です。


デフォルトのスタイルとして保存しておくと、以降に新しく作成したドキュメントには初めから同じ設定が適用されます。
既存のドキュメントに適用したい場合は、デフォルトのスタイルを使用をクリック。
タイトルや見出しとして設定済みのテキストが自動的に置き換わります。
プレーンな状態に戻したいときはスタイルをリセットすればOKです。
見出しがあれば目次を簡単に作れる
見出しを設定していれば、ページ内の目次を簡単に作成することができます。
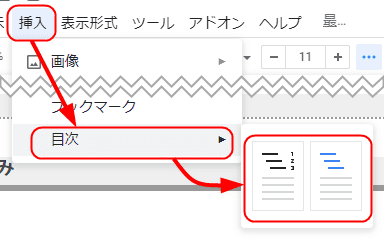
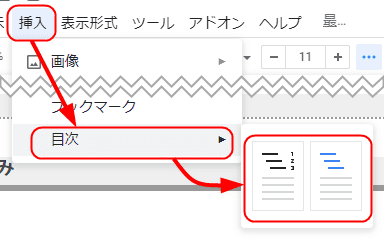
目次を作りたい行にカーソルを合わせ、メニューバーの挿入→目次からページ番号付き青いリンクありのどちらかを選びましょう。


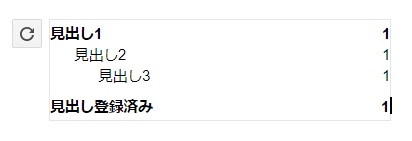
すると、自動的に見出しが抽出されて目次が生成されます。
「ページ番号付き」だとこんな感じ。


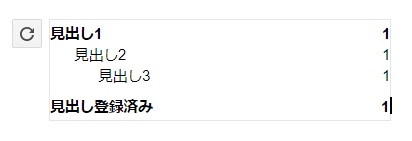
「青いリンクあり」「ページ番号付き」のどちらも、見出しをクリックすると該当する見出しへの移動が可能です。
また、目次の左上にある読み込みマークをクリックすると、目次を最新の状態に更新できます。
なので、一番最初に目次を挿入しておいても後でわざわざ書き換える必要がありません。
ショートカットを覚えるともっと便利
文章を書いているときに、毎回マウスに持ち替えてクリックするのが面倒なときは、ショートカットを活用しましょう。
見出しを設定する際に使えるショートカットは、下記のとおりです。
- 見出しを設定する:
Ctrl+Alt+(1~6) - 見出し1:
Ctrl+Alt+1 - 見出し2:
Ctrl+Alt+2 - 見出し3:
Ctrl+Alt+3 - 見出し4:
Ctrl+Alt+4 - 見出し5:
Ctrl+Alt+5 - 見出し6:
Ctrl+Alt+6 - 標準のテキストに設定する:
Ctrl+Alt+0
なお、標準のテキストに設定すると、太字や下線、色といったほかの設定もリセットされます。
見出しを移動するショートカットは下記のとおりです。
- 次の見出しに移動:
Ctrl+Altを押しながら、N→Hの順に押す - 前の見出しに移動:
Ctrl+Altを押しながらP→Hの順に押す - 見出しレベルを指定して次に移動する:
Ctrl+Altを押しながら、N→(1~6)の順に押す - 見出しレベルを指定して前に移動する:
Ctrl+Altを押しながら、P→(1~6)の順に押す
移動用のショートカットでは、Ctrl+Altは押しっ放し、後の2キーは別々に押します。
おわりに
今回は、Googleドキュメントで見出しのデザインを見栄えよく設定して、他のドキュメントでも使い回す方法を紹介しました。
一度デフォルトに設定してしまえば、何度もいじらなくてよいのがいいですね。
見出しを適用すると目次も簡単に生成されますし、見出し自体もショートカットを使えば一瞬です。
皆さんもぜひ、お気に入りの見出しデザインを活用してみてくださいね。
それでは、ここまでお読みいただきありがとうございました。