- Cocoonで作成した表(テーブル)の枠線が表示されない
- 「Advanced Editor Tools」で指定しても枠線の色が変化しない
 シズク
シズクちゃんと枠線の色を指定したはずなのに、全然変化してない。
なんで?
WordPressで記事を書く際、表を使って視覚的に見やすくしたいことってありますよね。
ところが、編集画面や投稿画面で表の枠線が表示されない、もしくは非常に色が薄いケースがあります。
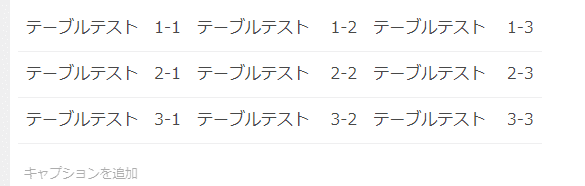
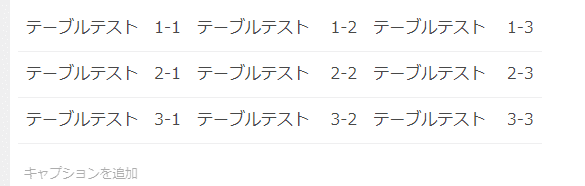
編集画面では、「キャプションを追加」という文字が見えてようやくテーブルがあると分かる程度。
プレビュー画面で確認しても、ほとんど枠線が表示されません。


というか、そもそも中に文字がなければ何があるかすら分からない状態です。
背景色を設定すれば表の存在が分かりはしますが、そういう問題ではありませんよね。



この記事では、WordPressで作った表の枠線を表示させる方法を紹介します。
この記事で紹介するのはテーマCocoonに寄った内容がメインとなりますが、他のテーマにも応用が可能です。
また、プラグイン「Advanced Editor Tools(旧名:TinyMCE Advanced)」の使用を前提とします。
ただし、解決策によってはデフォルトのテーブルにも作用するため使い分けたい場合には注意が必要です。
テーブルの枠線が表示されずに悩んでいる人は、ぜひ参考にしてください。
テーブルの余白が気になる人は、こちらの記事もどうぞ。


ちなみに、「WordPressの標準機能やAdvanced Editor Toolsにこだわらなくてもいい」というのであれば、Flexible Table Block(無料プラグイン)もおすすめです。


「Advanced Editor Tools」の設定を確認する



……設定?



意外と盲点だったりしますよ。
「Advanced Editor Tools」で表を作成している場合は、プラグイン→インストール済みプラグインから「Advanced Editor Tools」の設定を確認しましょう。
ブロックエディタ―の「上級者向け設定」「テーブル用の高度な設定」以下にある、「テーブル挿入時の HTML 枠線属性を1に設定」にチェックが入っていますか?
ここにチェックを入れて設定を保存するだけで、枠線が表示されるケースがあります。
テーマの「スキン」を変更する



……テーマのスキンを変更するだけ?



ただ枠線を表示させればいいなら、これだけで解決することがありますよ。
| この方法のメリット |
|---|
| 枠線を表示するだけならすぐに解決する WordPressにデフォルトで入っているテーブルにも作用する |
| この方法のデメリット |
|---|
| お気に入りのスキンをあきらめることになる |
お使いのテーマによっては、さまざまなスキンが利用できますよね。
好みのデザインを選択するだけで、お手軽にサイトの見た目を整えられてなかなかに重宝するシステムです。
Cocoonなどは、スキンのバリエーションが多いことも大いなる魅力の1つと言えるでしょう。
しかし、実はこの手軽で便利なスキンこそが、WordPressの他機能やサイトの表示に悪さをすることがあるのです。
スキンは、サイト全体の見た目を整える、つまり各ブロックなどの表示を変更する機能を持ちます。
そのため、テーブルの枠線や背景色といった表示に対する指示が含まれているケースがほとんどです。
そしてスキンによっては、その指示の優先度が非常に高く設定されていることがあります。



……優先度?



強制度ともいえますね。スキン側で指定された指示が最優先されるので、後からデザインの一部を変更しようとしても簡単には反映されません。
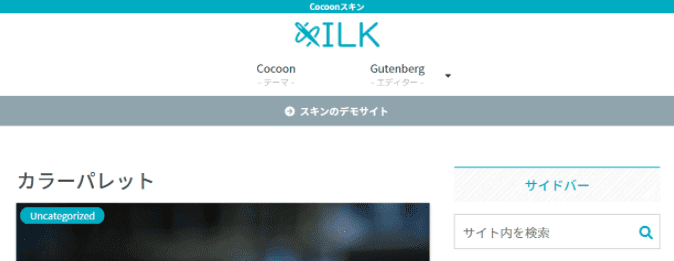
例えば、CocoonのSILK(シルク) などが該当します。


非常にクオリティが高く細部までこだわりが感じられるスキンなだけに、テーブルに対するこだわりも強いのでしょうか。
個別に詳細な指定をするか、CSSでガッツリ指定する以外の方法ではビックリするほど反映されませんでした。
つまり、一応希望通りの表示は可能なものの、いろいろと面倒くさいのです。
なので、「どうしてもこのスキンじゃなきゃ嫌だ」と言うわけではないなら、別のスキンへサクッと変更してみてはいかがでしょうか。
「できるだけこのスキンのままでいきたい」という場合は、他の方法を順に試してみましょう。
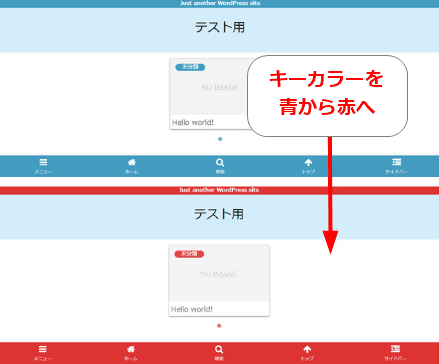
「キーカラー」を設定・変更する



「キーカラー」?



Webサイトのメインとなる色のことです。Cocoonでは「キーカラー」ですが、他のテーマでは「メインカラー」など別の呼び方をされることもあります。
| この方法のメリット |
|---|
| テーブル色がサイト全体と馴染んで悪目立ちしない WordPressにデフォルトで入っているテーブルにも作用する |
| この方法のデメリット |
|---|
| サイトのキーカラーと枠線の色を分けられない |
テーマにもよりますが、サイトのキーカラーを設定・変更することで、テーブルの枠線色を変えることが可能です。
ちなみに、SWELLでは今のところメインカラーを変更してもテーブルのボーダー色には反映されません。
この方法だと、サイトでメインに使われる色とテーブルの枠線色が同じになるため、統一感が出しやすくなるメリットがあります。
このキーカラー、Cocoonで「スキンなし」にしている場合や、テーブルに派手なカラー指定のないスキンの場合、黒色や薄墨色が割り振られていることが多いため意外と気づきません。
なので、一度キーカラーの設定を見直してみることが大切です。
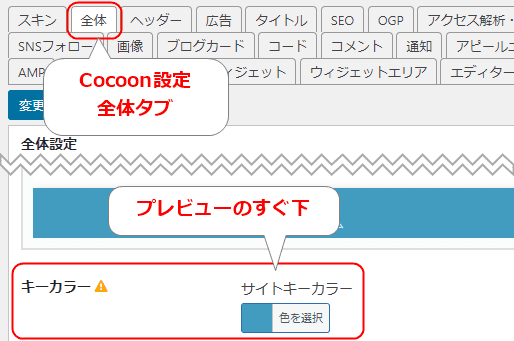
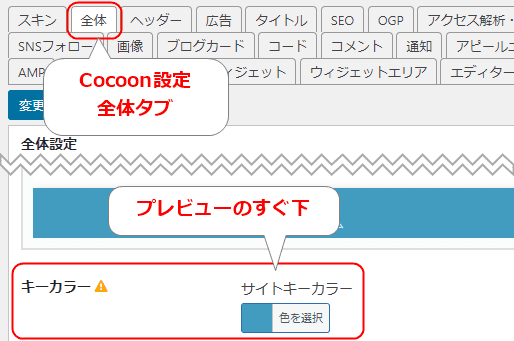
Cocoonの場合は、Cocoon設定→全体タブでプレビューの直下にあります。


サイトのキーカラーが設定されていない場合は、とりあえず今のサイトで使用されているメインカラーをピックアップして入力→保存すればテーブルの枠も同じ色で表示されるはず。
色が分からない場合、Chromeなら拡張機能の「ColorPick Eyedropper」などで抽出できますよ。
「メインカラーが薄くて見えない」という場合は、分かりやすい色を入れてみて変化しているかを確かめてみましょう。
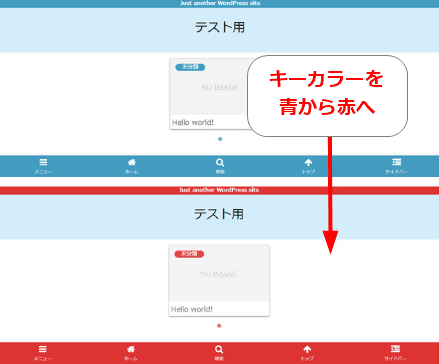
ただ、キーカラーを変更すると、こんな風にサイト自体の印象も大きく変わることがあります。





テーブルのためだけにサイト全体の色味を変えたくないよ!
と言うか、テーブルの色とサイトの色は別にしたいんだけど。



だったら別の方法を検討しましょう。
テーブルごとに枠線の表示を指定する



表を作るたびにそれぞれ設定するってこと?



個別の設定が必要となりますが、同じ設定で何度も使用するならコピペや単語登録で済みます。
| メリット |
|---|
| メテーブルごとに好きな設定ができる 基本の設定をメモっておけば、コピペできる |
| デメリット |
|---|
| テーブルを作るごとに毎回設定し直す必要がある |
ページまとめて指定したい場合は、解決策その5へ。
サイト丸ごと指定したい場合は、解決策その6へ。
ちなみに、「Advanced Editor Tools」で作成した表はブロックを選択した状態でツールバーの︙→HTMLで編集を選択すると、タグで編集できるようになります。
「Advanced Editor Tools」のテーブル機能を使用する場合の手順
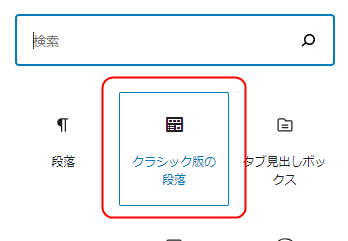
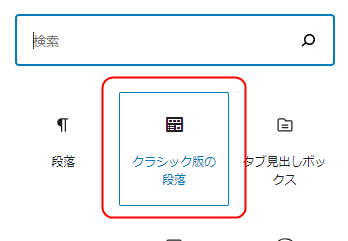
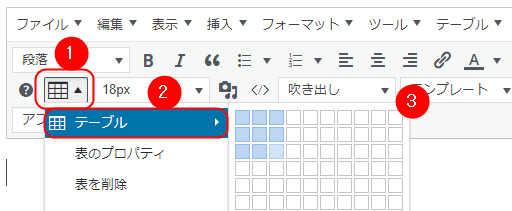
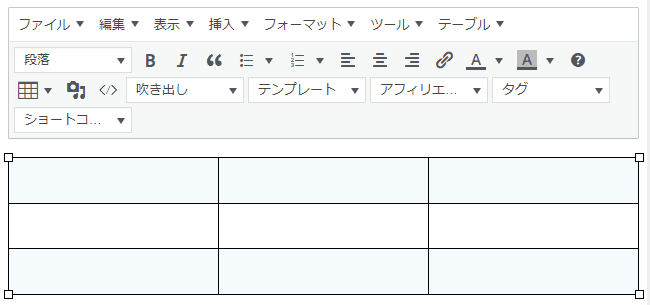
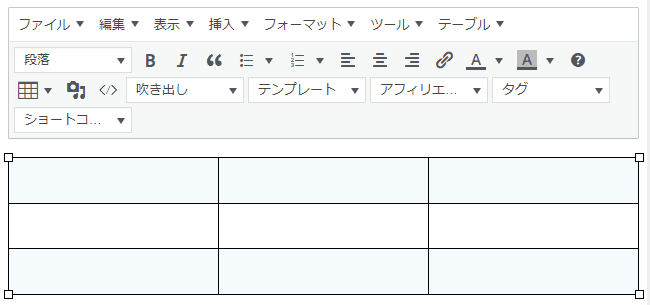
ブロックを追加→クラシック版の段落を選び、テーブル機能で任意の行・列で表を作成しましょう。




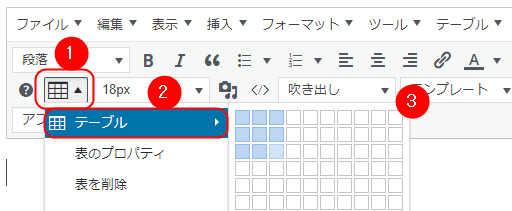
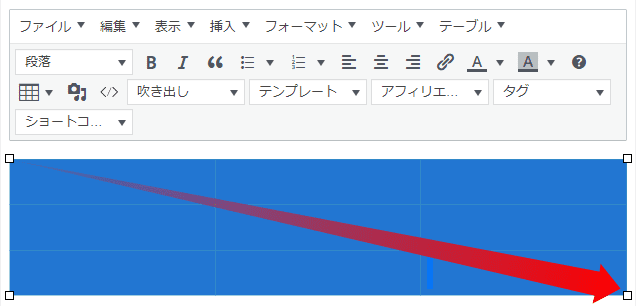
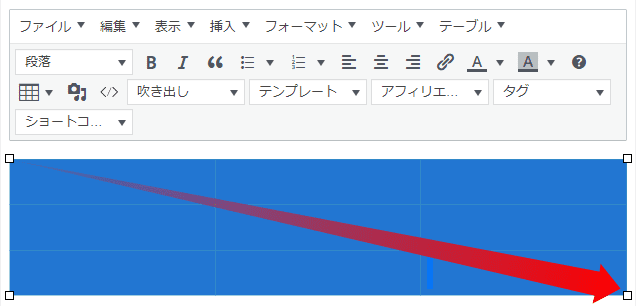
枠線を表示したい部分のセルを左上から右下へ、クリック→ドラッグして選択状態にします。


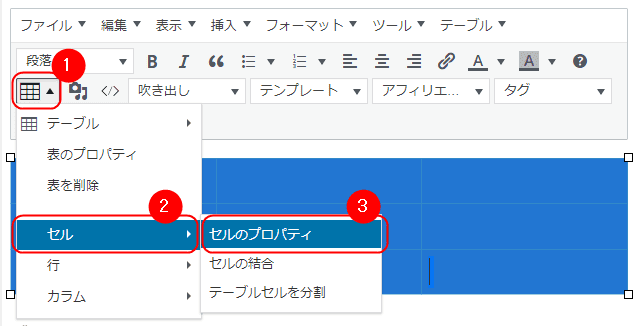
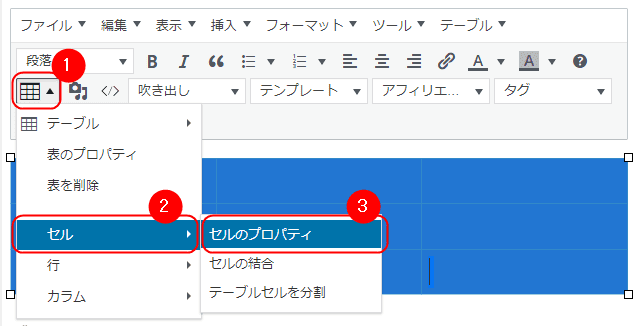
テーブルが青く表示されている状態のまま、テーブル→セル→セルのプロパティを選択。


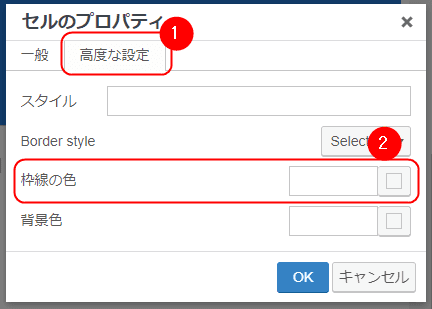
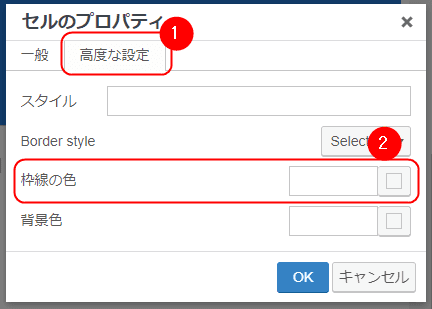
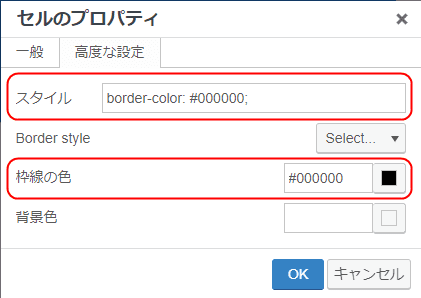
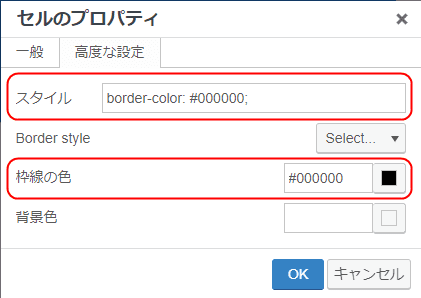
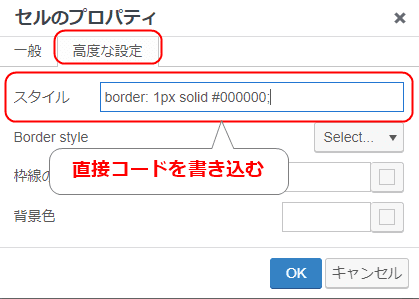
高度な設定をクリックし、枠線の色をクリックします。


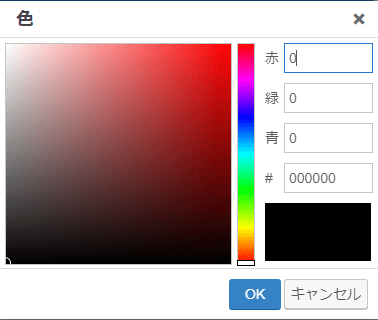
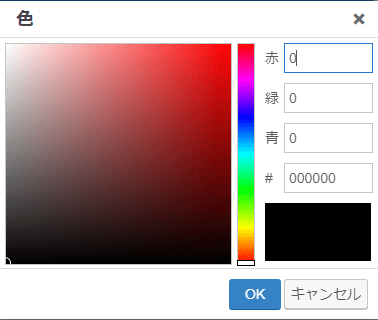
カラーパレット・RGB・カラーコードのいずれかで枠線の色を指定し、OKをクリックしましょう。


スタイルの欄にコードが書き加えられているのを確認したら、OKをクリック。


すると、このように枠線の色を変更することができました。


もちろん、実際の画面にも反映されていますが、この方法だと投稿編集画面にも反映されます。
「枠線の色」を変更しても反映されない場合



ちゃんと枠線の色を指定してるのに、表示がおかしいんだけど……



スタイルの欄にコードを書き込むことで解決できるかもしれませんよ
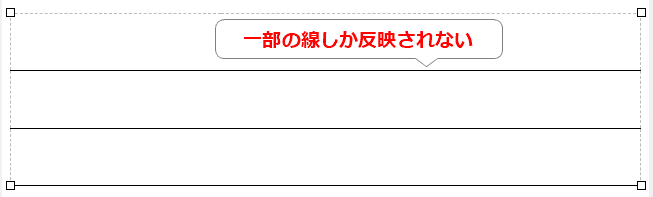
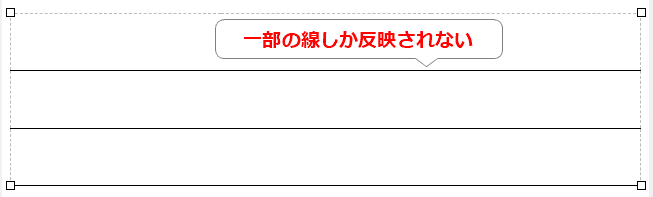
使用しているテーマやスキンによっては、枠線の指定を無視されたり中途半端に反映されたりするケースがあります。
例えば、Cocoonのシルクで同じように枠線の色を指定すると、反映されるのはなぜか下線部だけ、なんてことも。


もちろん、編集画面だけではなく実際の投稿画面でも同じように表示されています。
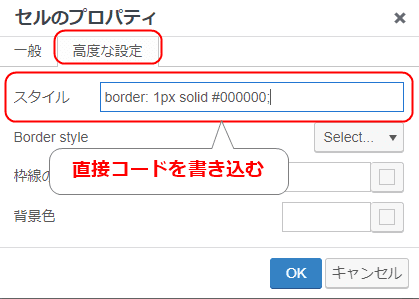
このような場合は、前項の「STEP4:」の高度な設定を開いた状態で、スタイルの欄へ直接下記のコードを書き込んでみてください。
border: 1px solid #000000;

あとは、OKをクリックすれば、しっかりと枠線が表示されるはずです。
コードの内訳は下記のようになっています。
| border: | 1px | solid | #000000; |
|---|---|---|---|
| 枠線の指定 | 枠線の太さ | 枠線の種類 | 枠線の色 |
ちなみに、1つでも指定が欠けると反映されません。
また「:」や「;」を忘れたり、全角を混ぜたりしても無効になるので注意してくださいね。
ページごとに枠線の表示を指定する



1ページに表をたくさん使うから、毎回設定するのが面倒!



<style></style>を利用してページ丸ごと指定してみます?
| この方法のメリット |
|---|
| ページ内にあるテーブルはまとめて表示方法を指定できる WordPressのテーブルブロックにも作用する |
| この方法のデメリット |
|---|
| ページごとに指定・変更する必要がある 編集画面の見た目は変わらない |
テーマにカスタムCSS欄がある場合
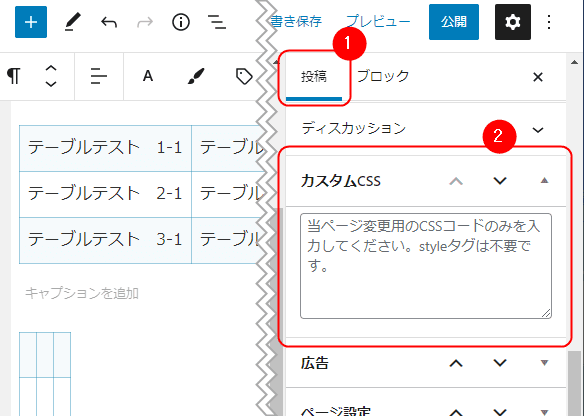
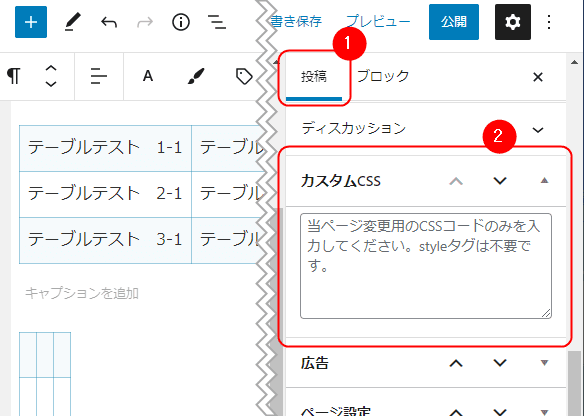
テーマにCocoonなどを使用している場合は、記事編集画面の右側にある投稿を選択し、その中にあるカスタムCSSをクリックしましょう。
Cocoonの設定によっては画面の右側ではなく、下側にある場合もあります。


するとコードを入力するボックスが開くので、そこへ下記のコードを入力。
table{
border: 1px solid #000000 !important; /* テーブル外枠の指定 !important必須 */
border-collapse: collapse; /* 接触するボーダーは1本で表示する */
}
table th{
border: 1px solid blue !important; /* 見出しの枠線指定 */
}
table td{
border: 1px solid red !important; /* セルの枠線指定 */
}ちなみに、「/*」~「*/」で挟まれた部分は指示と認識されないので、自分が分かりやすくするためのメモとして残しておけます。
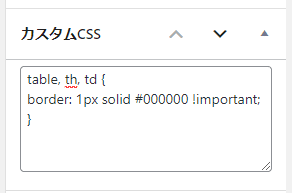
個別に指定するほうが分かりやすくはありますが、まとめて指定することも可能です。
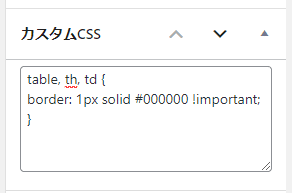
table, th, td {
border: 1px solid #000000 !important;
}

コードの大まかな内訳は下記のようになっています。
| table, th, td { |
|---|
| テーブル全体・見出し・セルに関する設定ですよ |
見出し指定を使わないなら、thは省いても問題ありません。
| border: | 1px | solid | #000000 | !important; |
|---|---|---|---|---|
| 枠線の指定 | 枠線の太さ | 枠線の種類 | 枠線の色 | この指示が最優先! |
| } |
|---|
| 指示終わり |
お使いのスキンによっては「!important」を省くと反映されないので、プレビューで確認しましょう。
なお、次に紹介するカスタムHTMLを利用する方法と併用すると、本文内の記述が優先されるので注意が必要です。
テーマにカスタムCSSの欄がない場合
テーマにカスタムCSSの欄がない場合は、カスタムHTMLを利用します。
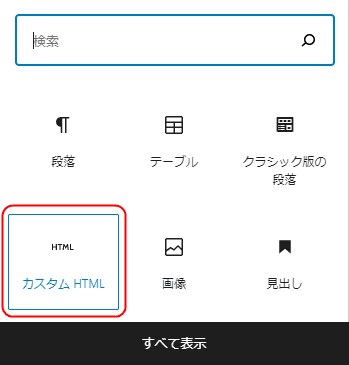
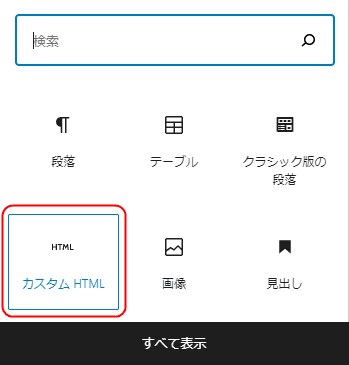
新規ブロックの追加で、カスタムHTMLを選択。


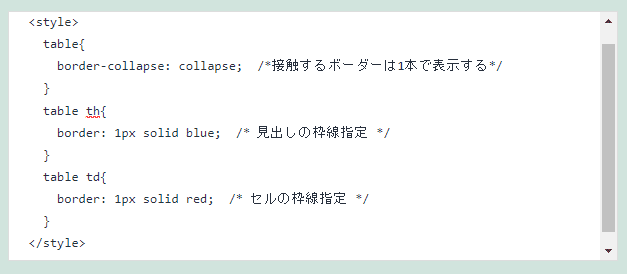
すると入力欄が開くので、そこに直接style要素+コードを書き込みます。
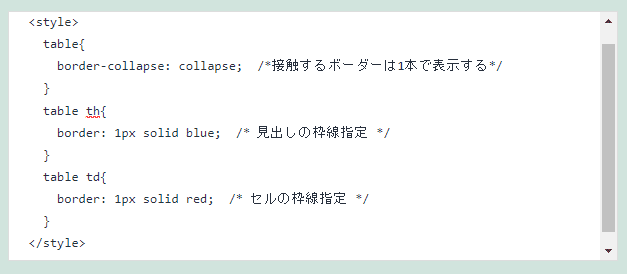
table{
border: 1px solid #000000 !important; /* テーブル外枠の指定 !important必須 */
border-collapse: collapse; /* 接触するボーダーは1本で表示する */
}
table th{
border: 1px solid blue !important; /* 見出しの枠線指定 */
}
table td{
border: 1px solid red !important; /* セルの枠線指定 */
}テーブルを二重線にしていない場合、外枠を指定しなくても大丈夫です。


プレビューしても反映されないときは、各指示の末尾に「!important」をつけると解決できます。
border: 1px solid red !important;テーブル全体の線が1種類でいい場合は、下記のコードでも変更可能です。
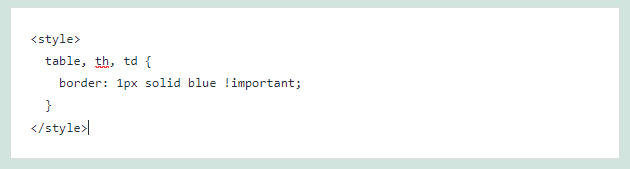
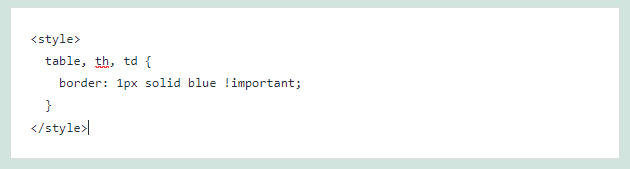
<style>
table, th, td {
border: 1px solid blue !important;
}
</style>

これで、このページ内にあるテーブル全ての枠線が、指定通りに表示されるようになりました。
本来、<style>~</style>は<head>~</head>内に記述されるコードです。
なので、<head>~</head>の記述をいじれる場合は、そちらに書いたほうが後々整理しやすくなります。
とはいえ、テーブルの枠線だけならどこに書いても大きな支障はありません。
ページの一番上あたりが編集しやすくておすすめですが、自分が分かりやすい場所に書くとよいでしょう。
ちなみに、同じコードで別の色を指定した場合、下に書いたコードが採用されます。
サイト全体で枠線の表示を指定する



テーブルの枠線なんてサイト丸ごと一緒でいいよ。
と言うか、個別の設定なんて面倒くさいから嫌だ!



じゃあ、テーマの追加CSSでサクッと全部まとめて設定しちゃいましょう!
| この方法のメリット |
|---|
| サイト内にあるテーブルはまとめて表示方法を指定できる WordPressのテーブルブロックにも作用する |
| この方法のデメリット |
|---|
| 以前に作った全てのテーブルに作用する 編集画面の見た目は変わらない |
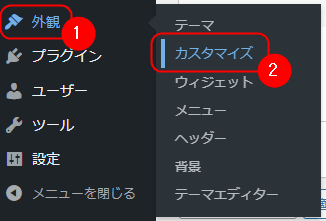
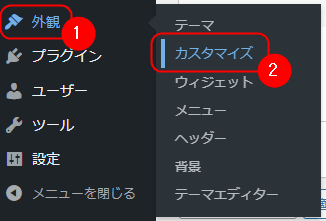
WordPressの外観→カスタマイズを選択します。


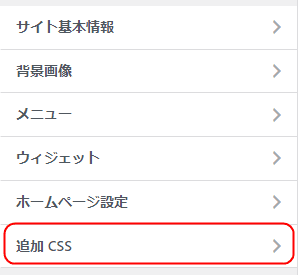
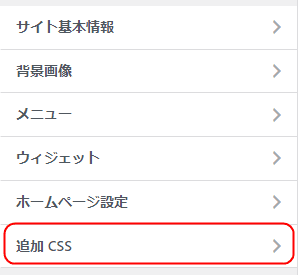
その中から、追加CSSを選択。


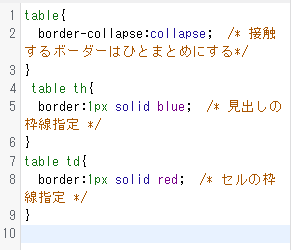
コード入力欄に、下記のコードを入力します。
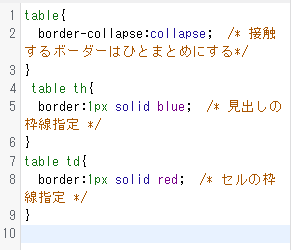
table{
border: 1px solid #000000 !important; /* テーブル外枠の指定 !important必須 */
border-collapse: collapse; /* 接触するボーダーはひとまとめにする*/
}
table th{
border: 1px solid blue; /* 見出しの枠線指定 */
}
table td{
border: 1px solid red; /* セルの枠線指定 */
}

これで、サイト内にあるテーブルのボーダーが指定した色に変更されました。
なお、ページごとに指定する方法と併用する場合、カスタムHTMLやカスタムCSSへの記述が優先されます。
全体を指定しつつ、単独で変化させることもできる



このテーブルだけはちょっと変えたいとかできるの?



テーブルの作り方によってはできますよ。
Webサイト全体のテーブルは同じ設定を保ちつつ、「このテーブルだけ色を変えたい」といった場合、WordPressのテーブル機能以外であれば対応できます。
「Advanced Editor Tools」を使っている場合は、枠線を表示させるときと同様に任意のセルを選択→高度な設定から変更可能です。
他にも、テーブルタグを使って自分で構成する場合は、各タグに指示を組み込めば個別に変化させられます。
例)
<td style="border: 1px solid #000000;">後は、<div>などでクラス名やid名を指定することで、テーブルごとやセルごとといった詳細な指定も可能です。
とはいえ、そこまで細かく見栄えを整えたいなら、ちゃんと基礎から知識を身につけておくことをおすすめします。
でないと、WordPressの仕様が変わったり、テーマを変更したりしたときに支障が出るかもしれません。
サイト全体でテーブルの見栄えをざっくりと整える程度なら、今回紹介した方法で十分に対応可能なはずですよ。
おわりに
今回は、WordPressで表を作った際に、枠線が表示されない場合の対処方法を紹介しました。
通常はプラグインを入れておけば、ほんのひと手間加えるだけですぐに枠線が表示されます。
しかし、使用しているテーマやスキンとの相性でうまく指示が通らない場合は、プラグインの詳細設定やCSSを利用して、しっかりと指定してあげましょう。
一つひとつの表にそれぞれ指定することもできますが、追加CSSでサイト全体で指定してやれば、毎回作業する手間を減らすことができます。
枠線と同時に余白なども指定してやると、好みの表を作成しやすくなりますよ


それでは、ここまでお読みいただきありがとうございました。